こんにちは。こちらは初心者の方向けに、簡単にわかりやすく『HTML』について学べるようご紹介をします。本日は第一回目の講座となります! まず初めに入門編として「HTMLの基本文法とタグ」について、そしてHTMLをどのようなルールで書き進めていくのかを学んでいきましょう。
<!--サンプルコード-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ハムスターの実態</title>
<meta name="description" content=ハムスターの好きなものをご紹介">
</head>
<body>
<h1>ハムスターの好物</h1>
<p>ヒマワリの種が好きです。</p>
</body>
</html>
こちらのサンプルコードをもとにHTMLの基本文法とタグ、 書き方のルールについてご説明していきます。
目次
HTMLの基本文法とタグ

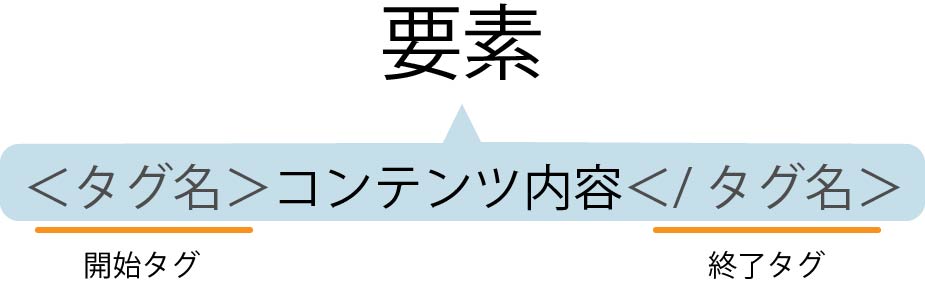
「<〇〇>、</〇〇>」これらはタグと呼ばれるものです。 HTMLでは基本的に文字列をこのタグで挟んで記述していきます。 「<」と「>」で囲まれた最初に書かれるほうを開始タグ 「<」と「>」に加えて「/」が書かれるものを終了タグと言います。
タグを書く時のルール
HTMLを書き進めるにはいくつかのルールがあります。 まずは簡単な4つをご紹介します。
●半角英数字で書きましょう タグに全角文字を使うことはできません。ファイル名にも同様に全角文字は使用 できません。
●小文字で統一をしよう 基本的に大文字と小文字の区別はありません。ただし、バージョンによっては 小文字で記述する必要がある場合もあるので、小文字で統一するとよいでしょう。
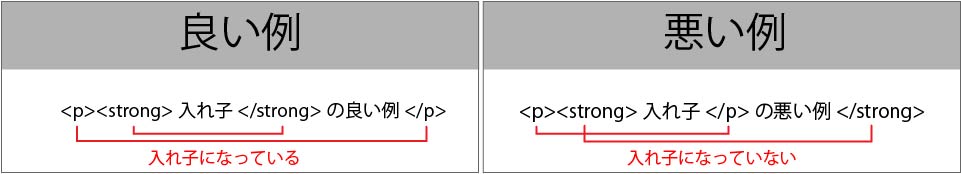
●タグの中にあるタグ HTMLでは開始タグと終了タグの間に別タグが入っていることも多くあります。 サンプルコードを見てみると <html>タグの中に<head>タグが、 さらにその中に<title>タグが入っています。 このような書き方を 入れ子 と呼びます。入れ子にする場合は必ず手前にあるタグから順に終了タグを書きましょう。

●タグに情報を書き加える 画像は「about.html」というリンクを指定した時の例です。 このように開始タグの中にさらにそのタグについての付加情報を書くこともありま す。この情報の種類のことを属性といいます。 属性を書く時にはタグ名の後にスペースを空けてから書いていきます。 また、その情報のことを値といい、「 " (ダブルクォーテーション)」で囲んで 記述します。 aタグはリンクを作るためのタグです。 リンク先のURLは開始タグの中にhref属性を使って記述していきます。

実行結果
HTMLコードの実行結果はこちらをご確認ください。 データhttp://lifeanddigital.net/HTML_source/000index114.html
次回
今回は基本的なHTMLの書き方の知識やルールについて紹介しました。 次回はさっそく「見出し」をつけるコードについて紹介をしたいと思います! それでは、また次回もよろしくお願いします!