こんにちは 初心者向けHTML講座 第18回目の講座です。 前回はWebページのグループ分けをする「ブロック要素」、そしてそのうちの一つ「ヘッダー」についてご紹介をしました。 今回も引き続きブロック要素の「<article>タグ」「<section>タグ」「<main>タグ」についてご紹介をしたいと思います。
目次
ページのメインコンテンツ部分を作る
記事の部分を作る<article>タグ
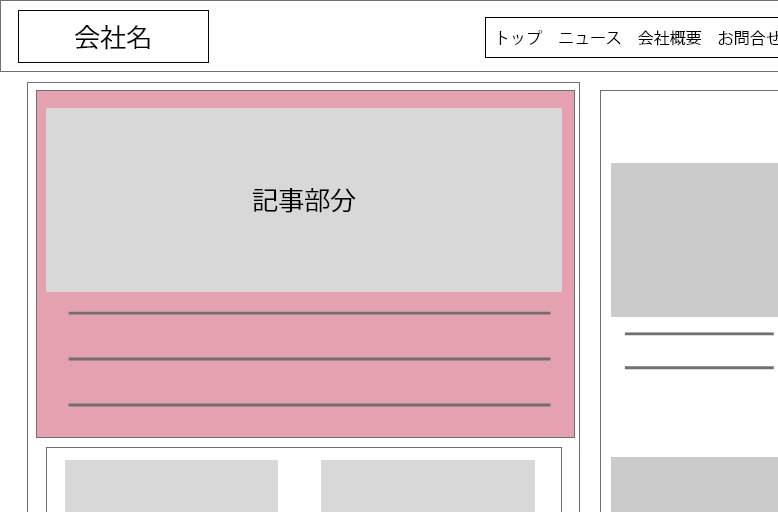
メインコンテンツの中に書かれる内容の一つに<article>タグがあります。 ブログ記事やニュース記事など、そこだけを見てもすべて内容がわかるようなものに<article>タグがつけられます。 ピンクで色付けをしている部分が<article>タグのブロック領域になります。

<article>
<h2>春服コーデ!トレンドアイテムをご紹介</h2>
<p>寒さも落ちつき過ごしやすい季節になりましたね<br>
そんな春にはリネン素材の洋服がおすすめです♪</p>
</article><p>タグで記事を書く時改行をしたい場合は<br>タグを使います。 <br>タグは終了タグは必要ありません。
テーマを持ったグループを作る<section>タグ
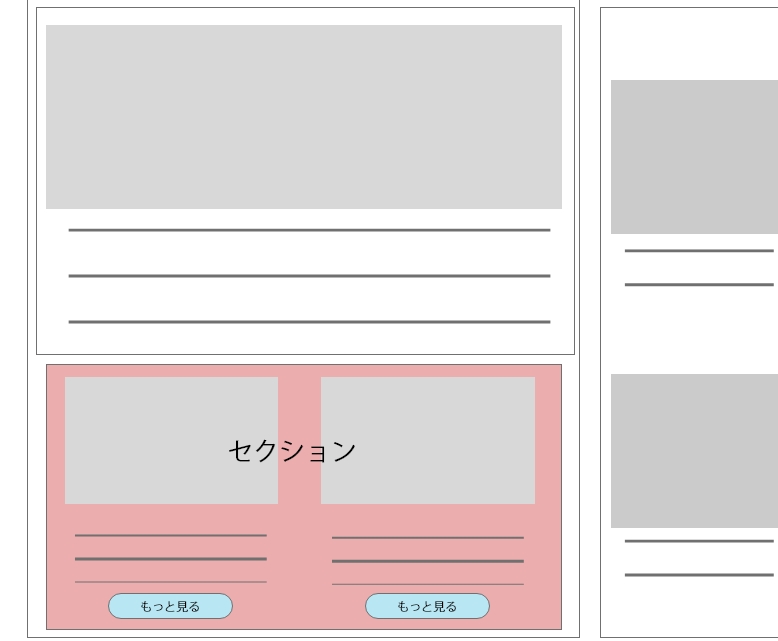
メインコンテンツの中に書かれる内容の一つに<section>タグがあります。 <article>タグではそこだけを見ればすべて内容が書いてある独立した記事の時に使いますが、<section>タグではそこだけを見ても内容が完結しない記事の場合に表記します。 例えば、記事の写真とタイトルだけが表記されてあり、その下にある【もっと見る】ボタンをクリックし違うページを表示させるような記事に使われます。 ピンクで色付けをしている部分が<section>タグのブロック領域になります。

Webサイトによっては「新着情報」「商品一覧」「ブログ記事」など様々なコンテンツが入るかと思いますが、それぞれ見出しだけが表記されていて、違うページで詳しく内容を表示するときには<section>タグでそれぞれ記事内容を囲みます。 <section>で囲むかたまりに一つのテーマが統一されていることが重要です。
<section>
<h2>新着情報</h2>
<ul>
<li><a herf="#">春の新作アイテムが続々入荷!</a></li>
<li><a herf="#">本日のお得な値下げアイテムはコチラから</a></li>
</ul>
</section>メインコンテンツ部分を作る<main>タグ
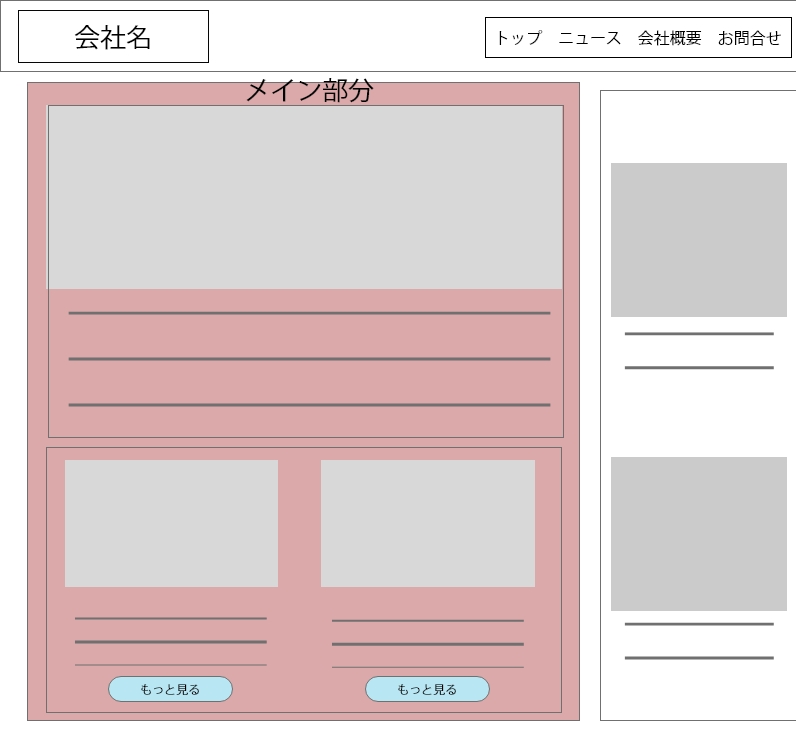
<main>タグは、うえでご紹介した<article>タグや<section>タグで作ったブログ記事やニュース、お知らせだったり、商品紹介などそのページの核となるコンテンツをすべて囲みます。 ピンクで色付けをしている部分が<main>タグのブロック領域になります。

<main>
<article>
<h2>春服コーデ!トレンドアイテムをご紹介</h2>
<p>寒さも落ちつき過ごしやすい季節になりましたね<br>
そんな春にはリネン素材の洋服がおすすめです♪</p>
</article>
<section>
<h2>新着情報</h2>
<ul>
<li><a herf="#">春の新作アイテムが続々入荷!</a></li>
<li><a herf="#">本日のお得な値下げアイテムはコチラから</a></li>
</ul>
</section>
</main>次回
今回はWebページを作るブロック要素「<article>タグ」「<section>タグ」「<main>タグ」についてご紹介をしました。 次回も引き続きブロック要素についてご紹介をしていきます! それでは、また次回もよろしくお願いします。