こんにちは、初心者向けHTML講座 第15回目の講座です。 前回は、フォームで使われるパーツ「セレクトボックス」の作り方についてご紹介しました。 今回も引き続きフォーム欄で使われるパーツ「複数行テキスト入力欄」の作り方についてご紹介をしていきます。
目次
複数行テキスト入力欄をつくる
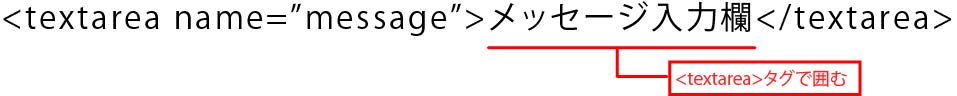
「フォームを作ろう①」で名前など短い入力をする「一行テキスト入力欄」をご紹介しましたが、今回は「複数行のテキスト入力欄」の作り方をご紹介します。 主にお問い合わせ内容やメッセージなど長い文章を入力する際に使われます。 複数行テキスト入力欄を作るには「<textarea>タグ」を使います。

それでは実際に複数行のテキストボックスを作ってみましょう。 サンプルコードはコチラです。
<!--複数行テキスト入力欄を作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="複数行テキスト入力欄を作る">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
<textarea name="message">メッセージ入力欄</textarea>
</form>
</body>
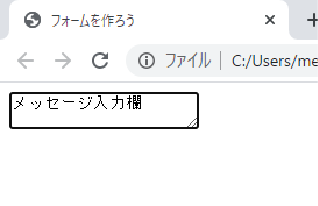
</html>ブラウザで表示すると画像のようになります。

画像のように<textarea>タグで囲まれた部分がテキスト欄に初期で表示される文字となります。 ただしクリックしても消えることがないのでユーザーはこの文章を一度消して入力しなければなりません。 ユーザーの使い心地を考え、初期に文字を表示させたい場合には一行テキスト入力欄でも使用したplaceholder属性を使いましょう。

それではplaceholderを使って複数行のテキストボックスを作ってみましょう。 サンプルコードはコチラです。
<!--複数行テキスト入力欄②-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="複数行テキスト入力欄を作る placeholder">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
<textarea name="message" placeholder="メッセージ入力欄"></textarea>
</form>
</body>
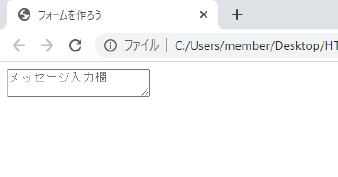
</html>ブラウザで表示すると画像のようになります。

<textarea>で囲まれた部分がテキスト欄に初期で表示される状態は変わりませんが、placeholder属性を指定した事でエリア内をクリックすると初期テキストは消えるので、入力がしやすくなりました。
次回
今回は「複数行テキスト入力欄」の作り方についてご紹介しました。 次回は、より使いやすいフォームにするための「ラベル」についてご紹介をします! それでは、また次回もよろしくお願いします。