こんにちは、初心者向けCSS講座 第33回目の講座です 。 前回は「class」と「id」の説明「class」を使った指定方法についてご紹介しました。 今回は「id」を使った指定方法をご紹介します。
目次
「id」を使って指定する
idを使った書き方
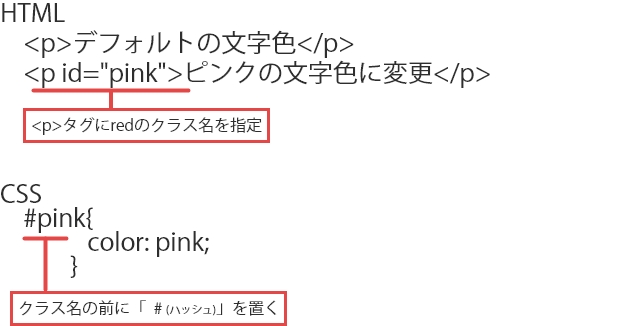
idもクラスの書き方と考え方は同じになります。HTMLファイル内にid属性を追記し、任意で考えたid名を記述します。CSSで装飾を指定するときにはクラスの場合は「.ピリオド」を記述していましたが、IDの場合はid名の前に「#(ハッシュ)」をつけます。

id名の書き方の一例
それではclass名を使った時と同じように<p>タグを使って文字色を2色使ってみましょう。 一行目はデフォルトの文字色、二行目を赤の文字色にしてみましょう。 赤文字にしたい行にはid名を「pink」と付けてみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ID名を指定</title>
<meta name="description" content="クラス名の指定">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>デフォルトの文字色</p>
<p id="pink">ピンクの文字色に変更</p>
</body>
</html>
次に2行目だけ文字をピンク色に変更するCSSを記述します。 id名の前には「 # (ハッシュ)」を忘れずにつけましょう。
@charset "UTF-8";
#pink{
color: pink;
}
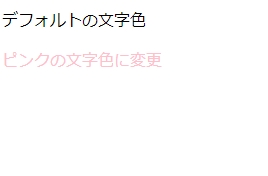
ブラウザで表示すると画像の通りです。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は「ID」を使った指定方法ついてご紹介しました。 次回は「class」と「id」の違いについてご紹介します! それでは、また次回もよろしくお願いします。