こんにちは、初心者向けCSS講座 第32回目の講座です 。 前回は「list-style」プロパティを使ってリストマーカーを一括して指定する方法についてご紹介しました。 今回からは「class」と「id」を使った指定方法をご紹介します。
目次
クラスとIDを使って指定する
「クラス」「ID」とは
HTMLでWebページを制作いていく中で、ページ内に同じタグを複数使用する機会があると思います。CSSで見た目を装飾すると同じタグを使った要素はすべて同じ見た目になることになります。デザイン上、同じタグを使っても見た目を変えたいときに使うのが「クラス(class)」と「ID(id)」と呼ばれる属性です。 この二つの属性はどのタグの中にも記述することができます。 CSS記述の時にクラスやID名を紐づけるだけで同じタグを使用しても見た目を違うものにすることができます。
クラスを使った書き方
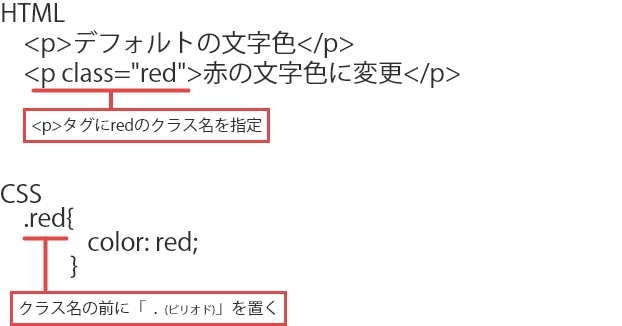
クラスを使う場合はHTMLファイルでタグ内にclass属性を追記し、任意で考えたクラス名を記述します。CSSファイルに任意でつけたclass名を記述し、装飾を指定します。CSSでclass名を指定する前にはclass名の前に「 . (ピリオド)」をつけます。

クラス名の書き方一例
それでは、<p>タグを使って文字色を2色使ってみましょう。 一行目はデフォルトの文字色、二行目を赤の文字色にしてみましょう。 赤文字にしたい行にはクラス名を「red」と付けてみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>クラス名を指定</title>
<meta name="description" content="クラス名の指定">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>デフォルトの文字色</p>
<p class="red">赤の文字色に変更</p>
</body>
</html>
次に2行目だけ文字を赤色に変更するCSSを記述します。 クラス名の前には「 . (ピリオド)」を忘れずにつけましょう。
@charset "UTF-8";
.red{
color: red;
}
ブラウザで表示すると画像の通りです。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は「クラス」と「ID」の説明、「class」を使った指定方法ついてご紹介しました。 次回は「id」を使った指定方法についてご紹介します! それでは、また次回もよろしくお願いします。