こんにちは、初心者向けCSS講座 第7回目の講座です。 前回は、CSSで文字のフォントを変更する方法についてご紹介しました。 今回も同じくCSSで文字のフォントを変更する方法なのですが、「Webフォント」の使い方を学んでいきましょう。
目次
Webフォントとは
前回の講座ではCSSに直接フォント名を書き込んで変更をする方法をご紹介しました。 しかしパソコンがもともと保持しているフォントしか表示をしないため、自分のパソコンでは表示されるフォントが違うパソコンでは表示されない、という場合があります。(WindowsとMacなどでは保持しているフォントに違いがあります) そのためどのデバイスで表示してもすべて同じフォントで表示をするために使うのが「Webフォント」となります。 Webフォントはフォントファイルがサーバー上にあり、HTMLとCSSに読み込ませることによってインストールされていないフォントでも表示をすることができます。
Webフォントを使おう
Webフォントを使えるサービスは様々あるのですが、今回はGoogleが提供している無料のWebフォントサービス「Google Fonts」を使っていきましょう。
Google FontsのWebサイトにアクセス
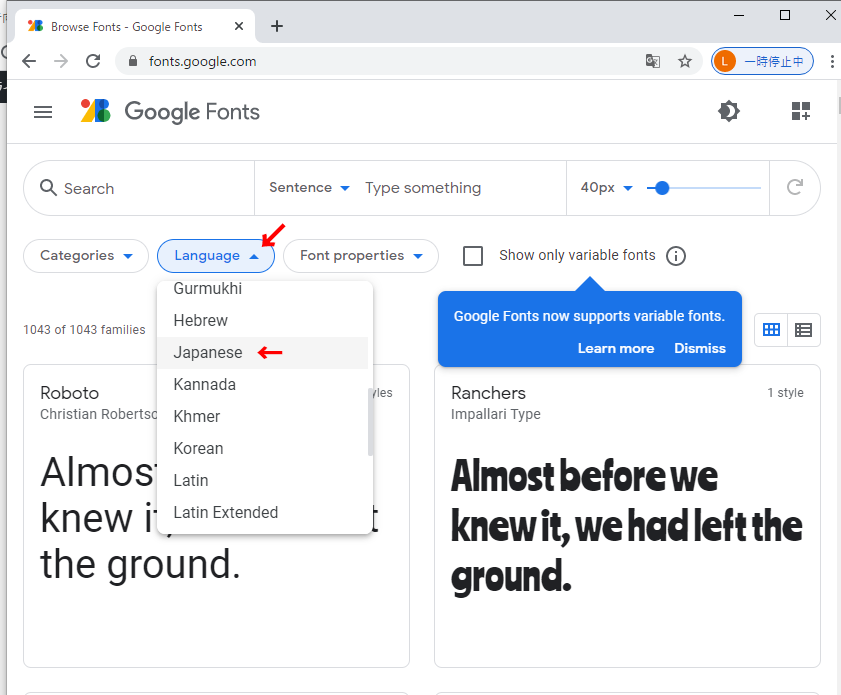
Googleで【Google Fonts】と検索をし、Google FontsのWebサイトを表示させます。サイト上に様々なフォントがあるので、自分の使いたいフォントを見つけます。 日本語のフォントを検索したい場合は【Language】をクリックし【Japanese】を選択すると表示されます。

フォントを選択
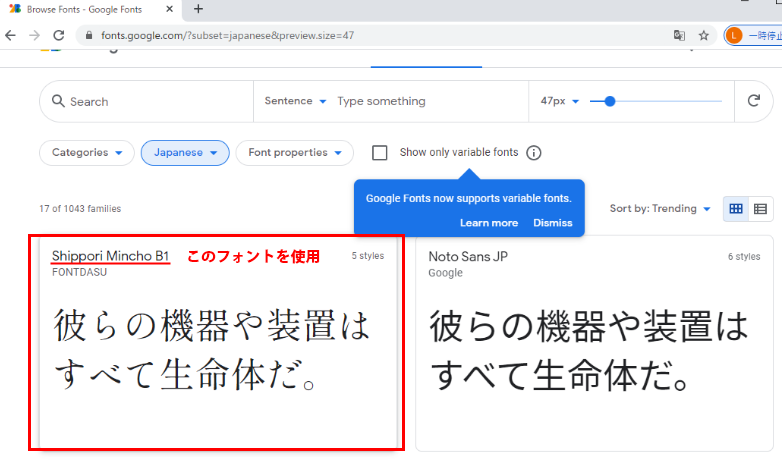
今回は「Shippori Mincho B1」というフォントを使用します。

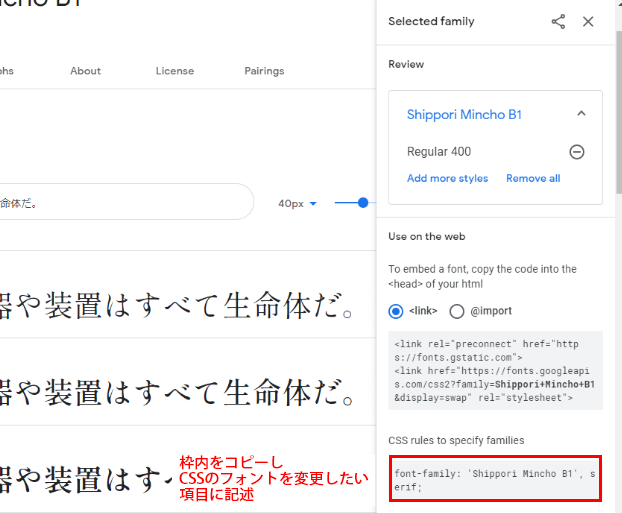
クリックしするとフォントの太さが違うものが複数出てくるので、好きなものを選び、右端にある【+ Select this style】をクリックします。

HTMLファイルに読み込む
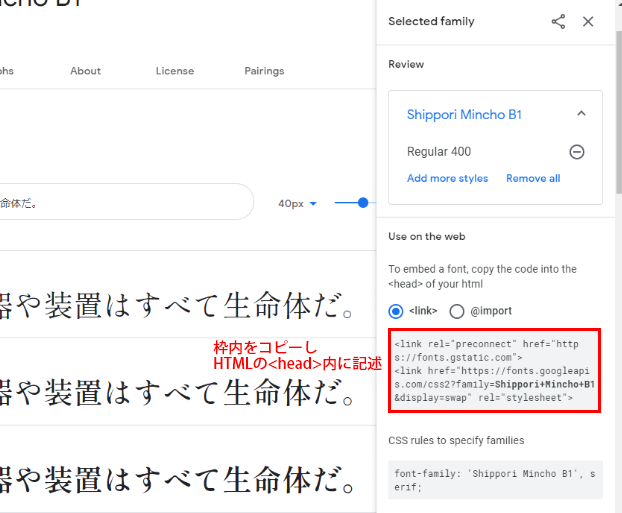
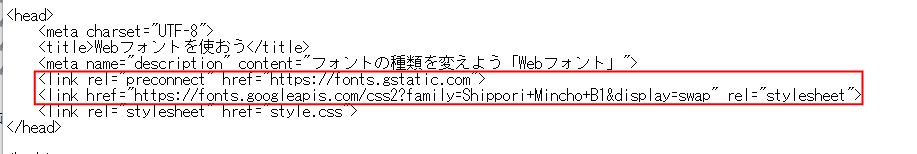
【+ Select this style】をクリックすると右側にフォントのコードが表示されます。 <link>部分に書かれたコードをコピーし、HTMLの<head>内に記述をします。

<head>
<meta charset="UTF-8">
<title>Webフォントを使おう</title>
<meta name="description" content="フォントの種類を変えよう「Webフォント」">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family=Shippori+Mincho+B1&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>

CSSファイルにスタイルを指定
【 CSS rules to specify families】に書かれたコードをCSSファイルのフォントを適用させたい要素に対して記述します。 今回はh1とpの要素のフォントを変更していきます。

h1 {
font-family: 'Shippori Mincho B1', serif;
}
p{
font-family: 'Shippori Mincho B1', serif;
}
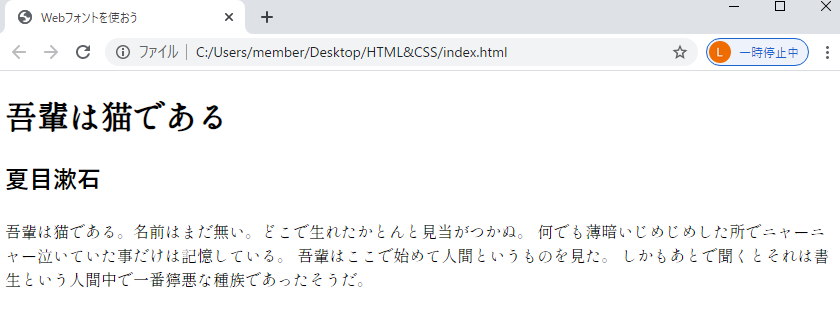
ブラウザで表示すると画像のようになります。

今回使ったコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webフォントを使おう</title>
<meta name="description" content="フォントの種類を変えよう「Webフォント」">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Shippori+Mincho+B1&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>吾輩は猫である</h1>
<h2>夏目漱石</h2>
<p>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</body>
</html>
@charset "UTF-8";
h1 {
font-family: 'Shippori Mincho B1', serif;
}
h2 {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, sans-serif;
}
p{
font-family: 'Shippori Mincho B1', serif;
}
次回
今回はCSSでWebフォントを使用する方法についてをご紹介しました。 次回は文字の太さを変更する「font-weightプロパティ」をご紹介します! それでは、また次回もよろしくお願いします。