こんにちは、初心者向けCSS講座 第6回目の講座です。 前回は、CSSで文字サイズを変更する方法についてご紹介しました。 今回はCSSで文字のフォントを変更する方法を学んでいきましょう。
目次
文字のフォントを変更する
font-familyプロパティ
CSSでフォントを指定していないとき、文字のフォントはブラウザで設定しているデフォルトのフォントで表示されます。 CSSでは様々なフォントを指定できます。また、複数指定することもできます。その場合はフォントの種類を「,(カンマ)」で区切ると先に指定したものから順に適用されます。 ブラウザによっては日本語のフォントを識別できないものもあるため、英語表記のフォントも同時に指定しましょう。

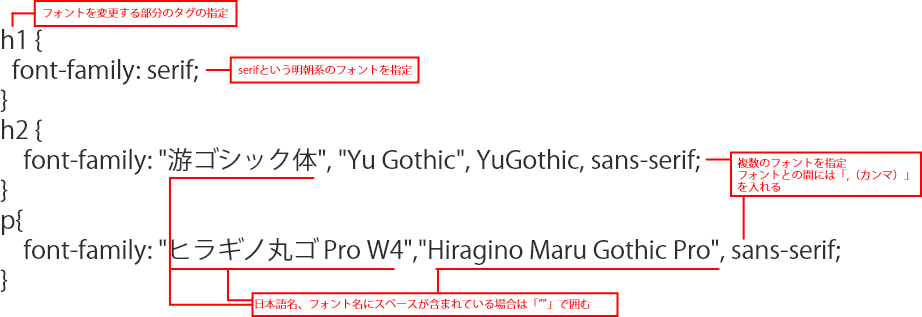
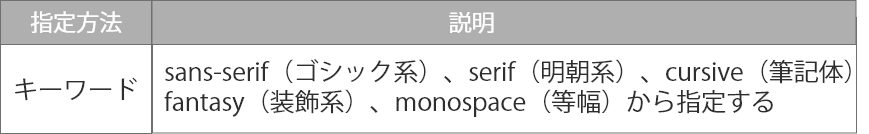
font-familyの後ろにフォント名を記述します。 フォント名には日本語名やフォント名の中にスペースが含まれる場合があります。その際にはフォント名を「””」または「’’」で囲って指定します。 また、フォント名のキーワードには以下のようなものがあります。

font-familyプロパティを使ってみよう
それでは実際にfont-familyプロパティを使って文字のフォントを変更してみましょう。 今回は下のHTMLのサンプルコードのテキスト文字を変更します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字を装飾しよう</title>
<meta name="description" content="フォントの種類を変えよう「font-familyプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>吾輩は猫である</h1>
<h2>夏目漱石</h2>
<p>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</p>
</body>
</html>
フォントを変更するCSSを書いていきます。
@charset "UTF-8";
h1 {
font-family: serif;
}
h2 {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, sans-serif;
}
p{
font-family: "ヒラギノ丸ゴ Pro W4","Hiragino Maru Gothic Pro", sans-serif;
}
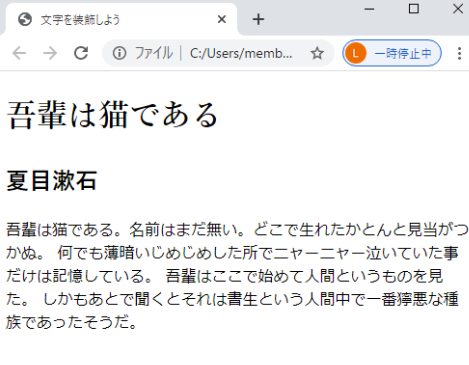
ブラウザで表示すると画像のようになります。

h1タグは明朝体、h2タグはゴシック体、pタグは丸ゴシック体に変更されています。
フォントを選ぶ注意点
様々なフォントがあると何を選べばいいか悩んでしまいます。あれもこれも使いたいと指定をしてしまうとせっかくのWebページが読みにくくなることがあります。 サイトの統一感も出ないので基本的には使用するフォントについては1~3種類までにしておきましょう。 特に本文などはシンプルなフォントを選び、目立たせたいもしくは印象付けをしたいタイトルなどには装飾系のフォントを使うとよいでしょう。
次回
今回はCSSで文字フォントを変更する方法についてをご紹介しました。 次回もフォント変更についてですが、「Webフォント」を使って変更する方法をご紹介します! それでは、また次回もよろしくお願いします。