こんにちは、初心者向けCSS講座 第9回目の講座です。 前回は、CSSで行の高さを変更する方法についてご紹介しました。 今回は文章をそろえる「text-alingn」の使い方を学んでいきましょう。
目次
文章をそろえる
text-alignプロパティ
「tex-align」プロパティを使って文章をそろえます。 デザインによって、テキストを左揃えや右揃え、中央揃えにすることがあります。 Webページによって文章の配置を変えて統一感のあるページにしましょう。 デフォルトでは左揃えになっています。 「tex-align」プロパティの指定方法は以下の通りです。

text-alignプロパティを使ってみよう
それでは実際にtex-alignプロパティを使って文章の位置をそろえてみましょう。 今回は下のHTMLのサンプルコードの行の高さを変更します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文章をそろえよう</title>
<meta name="description" content="文章をそろえよう「tex-align」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="text1">
【left】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
<p class="text2">
【right】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
<p class="text3">
【center】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
<p class="text4">
【justify】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
</body>
</html>
左揃え、右揃え、中央揃え、両端揃えすべてのパターンを見るために<p>タグにclassで名前指定しました。
@charset "UTF-8";
.text1{
text-align: left;
}
.text2{
text-align: right;
}
.text3{
text-align: center;
}
.text4{
text-align: justify;
}
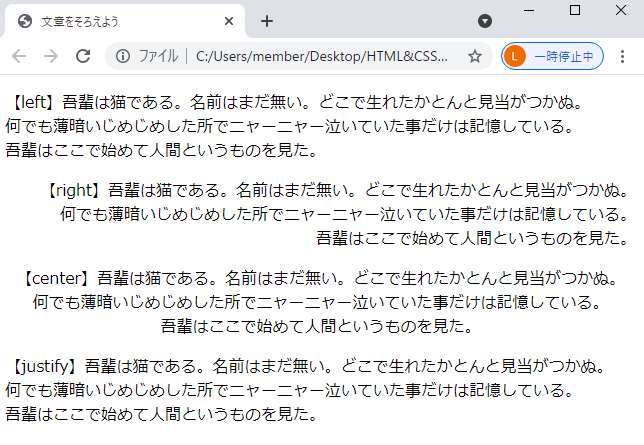
ブラウザで表示すると画像のように文章の位置が変わったことがわかります。

中央揃えをするときの注意点
デザインの中で中央揃えにする場面があると思います。しかし、中央揃えは文章の始まりの位置がバラバラになり、段落や文章が確認しずらくなります。 長文の場合だと文章を読むことが難しくなるので2~3行の短文の時に中央揃えを使いましょう。
次回
今回はCSSで文章をそろえる方法についてをご紹介しました。 次回は文章の色を変える「color」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。