こんにちは、初心者向けCSS講座 第9回目の講座です。 前回は、CSSで文字の太さを変更する方法についてご紹介しました。 今回は行の高さを変更する「line-height」の使い方を学んでいきましょう。
目次
行の高さを変える
line-height
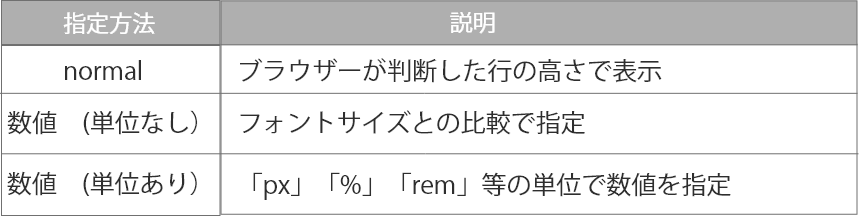
「line-height」プロパティを使って行の高さを変更していきます。 ブログやニュースサイトなど文字量が多い場合は行間が詰まっているととても読みにくく感じます。デザインで上と下の行の間をあけたい場合など使われます。 行の高さの指定を文字サイズより小さくした場合は行が重なるので注意です。 line-heightプロパティの指定方法は以下の通りです。

おすすめの行間設定
行と行のスペースが広すぎても狭すぎても目線がぶれて読みにくく感じます。 きれいに見えるおすすめの数値は1.5~1.9の間です。フォントや全体のデザインによって調整しましょう。
line-heightプロパティを使ってみよう
それでは実際にline-heightプロパティを使って行の高さを変更してみましょう。 今回は下のHTMLのサンプルコードの行の高さを変更します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>行の高さを変えよう</title>
<meta name="description" content="行の高さを変えよう「line-height」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="text1">
【line-height 1】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
</p>
<p class="text2">
【line-height 1.7】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
</p>
<p class="text3">
【line-height 2.5】吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
</p>
</body>
</html>
行の高さを3パターン見るために<p>タグにclassで名前指定しました。 それぞれ、1,1.7,2.5の行の高さをCSSで指定します。
@charset "UTF-8";
.text1{
line-height:1;
}
.text2{
line-height:1.7;
}
.text3{
line-height:2.5;
}
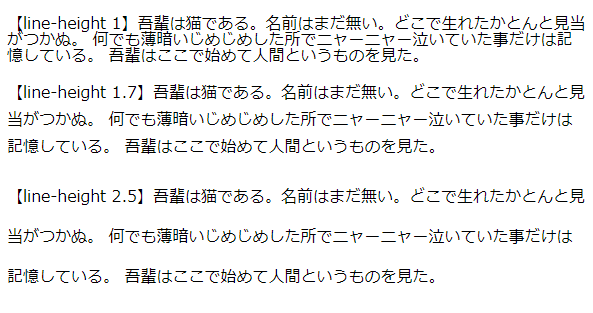
ブラウザで表示すると画像のように行の高さが変更されたのがわかります。

次回
今回はCSSで行の高さを変更する方法についてをご紹介しました。 次回は文章をそろえる「text-align」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。