こんにちは、初心者向けCSS講座 第13回目の講座です。 前回は、CSSで背景に色を付ける方法についてご紹介しました。 今回はCSSで背景に画像を挿入する「background-image」プロパティをご紹介します。
目次
背景に画像を入れる
background-imageプロパティ
背景に画像を付けるときは「background-image」プロパティを使います。 画像を挿入することによりページの印象が変わったりコンセプトがわかりやすくなります。 指定方法はプロパティの後ろに「url」、続いて( )内に画像のパスを記述します。 画像はCSSファイルから見たファイル位置を書きましょう。 例:background-image : url (image/pic.jpg) imageファイルの中にあるpic.jpgという名前の画像を指定してる

background-imageプロパティを使ってみよう
それでは実際にbackground-imageプロパティをつかって背景に画像を付けてみましょう。 今回は下のHTMLのサンプルコードを使って背景画像を入れていきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像を挿入しよう</title>
<meta name="description" content="背景画像挿入「background-image」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>
おいしいオレンジを収穫しました!
</h1>
</body>
</html>
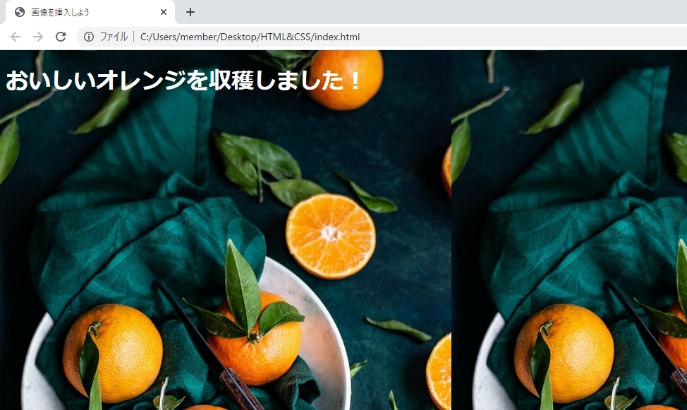
次に背景画像を入れるCSSを記述します。 今回はみかんの画像を背景に挿入したいと思います。 画像はimageフォルダーの中に「orange.jpg」の名前を付けて保存しました。 h1の文字は画像の色合いの都合上、カラーコードを使って白色に設定しています。
@charset "UTF-8";
body{
background-image: url(image/orange.jpg);
}
h1{
color: #fff ;
}
ブラウザで表示すると背景に画像が挿入されたことがわかります。

次回
今回はCSSで背景に画像を付ける方法についてご紹介しました。 次回は背景に画像を挿入した画像の繰り返しを設定する「background-repeat」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。