こんにちは、初心者向けCSS講座 第41回目の講座です 。 前回は要素をタイル型に並べるCSSグリッドレイアウトの基本的な書き方についてご紹介しました。今回はグリッドアイテム(子要素)に横幅を指定する「grid-template-columinsプロパティ」についてご紹介します。
目次
グリッドアイテム(子要素)に横幅を指定する
grid-template-columinsプロパティ
子要素にgrid-template-columinsプロパティを指定し、各グリッドアイテムの幅を指定することで、横並びに設定ができます。 一列にグリッドアイテムが複数必要な時は半角スペースで数値を区切り、必要なグリッドアイテムの数だけ幅を指定します。 一列に3つのグリッドアイテムを各200pxずつ並べる場合は「200px 200px 200px」と指定をします。
grid-template-columinsプロパティを使ってみよう
それでは実際にgrid-template-columinsプロパティを使って子要素に横幅を指定してみましょう 。 前回記述したHTML,CSSをもとに記述します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
</body>
</html>
次にCSSを記述します。親要素にgrid-template-columnsプロパティで横幅を200pxを3つ指定します。
@charset "UTF-8";
/*親要素にgrid-template-columnsプロパティで横幅を指定する*/
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
padding: 10px;
}
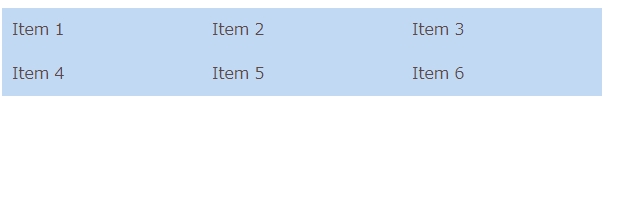
ブラウザで表示すると画像の通りです。 縦並びだった子要素が3つずつ200px横幅指定されて並んだことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はグリッドアイテム(子要素)の横幅を指定する「grid-template-columinsプロパティ」をご紹介しました 次回はグリッドアイテム(子要素)同時の余白を調整する「gapプロパティ」をご紹介します! それでは、また次回もよろしくお願いします。