こんにちは、初心者向けCSS講座 第29回目の講座です 。 前回はリストを装飾する「list-style-type」プロパティについてご紹介しました。 今回はリストマーカの位置を設定する「list-style-position」プロパティについてご紹介します。
目次
リストマーカの位置を調整しよう
list-style-positionプロパティ
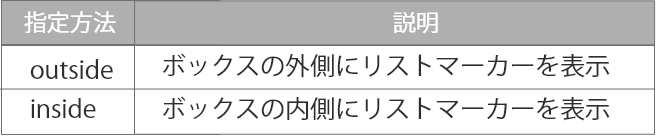
list-style-positionプロパティではリストマーカーを表示させる場所を指定することができます。 場所は項目内の内側、外側のどちらかに指定ができます。 余白の指定や整列をさせるときにリストマーカーを含めるか含めないかで指定する位置を変更しましょう。

list-style-positionプロパティを使ってみよう
それでは実際にlist-style-positionプロパティをつかってリストマーカーの位置を指定していきましょう。 ボックスの内側、外側にそれぞれ指定してみましょう。 こちらのHTMLサンプルコードを使います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを装飾しよう</title>
<meta name="description" content="リストマーカー表示位置「list-style-positionプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li>コーヒー</li>
<li>カフェオレ</li>
<li>紅茶</li>
</ul>
<ol>
<li>コーヒー</li>
<li>カフェオレ</li>
<li>紅茶</li>
</ol>
</body>
</html>
次にリストマーカーを表示させる位置を指定するCSSを書きます。 リストマーカーの表示位置をわかりやすくするためにliタグに背景色をつけています。
@charset "UTF-8";
ul {
list-style-position: outside;
}
ol {
list-style-position: inside;
}
li {
background-color: pink;
}
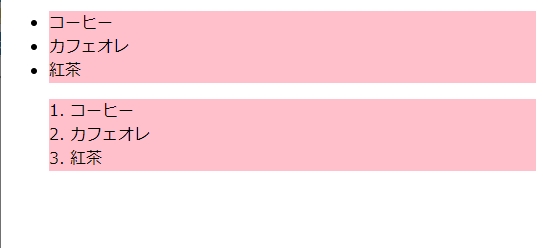
ブラウザで表示すると画像の通りです outsideではリストマーカーが外側、insideではリストマーカーが内側に表示されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はリストマーカーの表示位置を指定する「list-style-position」プロパティについてご紹介しました。 次回はリストマーカーに画像を指定する「list-style-image」プロパティをご紹介します! それでは、また次回もよろしくお願いします。