こんにちは、初心者向けCSS講座 第28回目の講座です 。 前回はCSSで線のスタイルを一括指定する方法についてご紹介しました。 今回はリストを装飾する「list-style-type」プロパティついてご紹介します。
目次
リストとは?
HTMLの講座「箇条書きリストを作ろう」でもご紹介をしておりますが、リストとは箇条書きをするときなどに使用され<ul>タグや<li>タグを使って記述されます。
リストマーカーの種類
list-style-typeプロパティ
リストマーカーとは箇条書きでリストを書いたときに先頭に表示される●マークや◆のようなマークのことを言います。 今回ご紹介する「list-style-typeプロパティ」ではこのリストマーカーを変更することができます。 何も指定をしないと、箇条書きリストは黒丸●(disc)で、番号付きリストは数字(decimal)で表示をされます。 リストマーカーには様々な値があります。作成をするWebページの内容に沿ってリストマーカーを指定しましょう。また、非表示も可能です。

list-style-typeプロパティを使ってみよう
それでは実際にlist-style-typeプロパティをつかってリストマーカーを指定していきましょう。 今回は、黒四角とカタカナのリストマーカを指定してみましょう。 こちらのHTMLサンプルコードを使います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを装飾しよう</title>
<meta name="description" content="リストマーカーの種類「list-style-typeプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li>コーヒー</li>
<li>カフェオレ</li>
<li>紅茶</li>
</ul>
<ol>
<li>コーヒー</li>
<li>カフェオレ</li>
<li>紅茶</li>
</ol>
</body>
</html>
次にリストマーカーの種類を指定するCSSを書きます。
@charset "UTF-8";
ul {
list-style-type: square;
}
ol {
list-style-type: katakana;
}
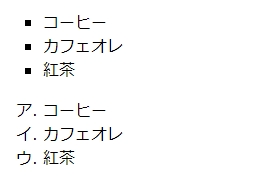
ブラウザで表示すると画像の通りです。先頭のリストマーカーが黒四角とカタカナに変更されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はリストマーカーを指定する「list-style-type」プロパティについてご紹介しました。 次回はリストマーカーの位置を指定する「list-style-position」プロパティをご紹介します! それでは、また次回もよろしくお願いします。