こんにちは、初心者向けHTML講座 第10回目の講座になります。 前回は、4つのタグを使い簡単な表の作り方をご説明しました! 今日はさらに応用編として表のセルをつなげる方法をご紹介したいと思います!
目次
セルをつなげる
複数のセルをつなげて1つのセルとして表示することができます。 見出しなどでよく使われることがありますね。 まずはセルをつなげる前の表を作ってみましょう。 サンプルコードを見本に入力してみましょう。
<!--セルをつなげる-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表をつくろう</title>
<meta name="dexcription" content="セルをつなげる">
</head>
<boby>
<table border="1">
<tr>
<th>ドリンクメニュー1</th>
<th>ドリンクメニュー2</th>
</tr>
<tr>
<td>コーヒー</td>
<td>300円</td>
</tr>
<tr>
<td>カフェオレ</td>
<td>350円</td>
</tr>
</table>
</body>
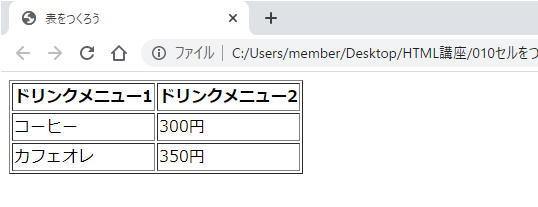
</html>ブラウザで表示すると画像のような表ができると思います。 「ドリンクメニュー1」と「ドリンクメニュー2」を一つにまとめて 「ドリンクメニュー」として表示をさせましょう。

横方向にセルをつなげる
それでは「ドリンクメニュー1」と「ドリンクメニュー2」のセルを横方向につなげ、「ドリンクメニュー」として表示させましょう。 セルを横につなげたいときには「colspan属性」を使用します。 つなげたいセルの<th>タグ、もしくは<td>タグの中に「colspan属性」を追加します。「colspan=""」と書き、「""」の中につなげたいセルの数を書きます。 今回は、二つのセルをつなげたいので、<th>タグの中に「colspan="2"」と加え、その後ろに表示するテキストを入力します。 それでは早速サンプルコードを入力してみましょう。
<!--横方向にセルをつなげる-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表をつくろう</title>
<meta name="dexcription" content="横方向にセルをつなげる">
</head>
<boby>
<table border="1">
<tr>
<th colspan="2">ドリンクメニュー</th>
</tr>
<tr>
<td>コーヒー</td>
<td>300円</td>
</tr>
<tr>
<td>カフェオレ</td>
<td>350円</td>
</tr>
</table>
</body>
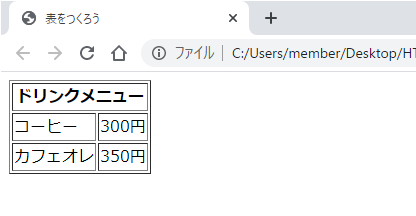
</html>ブラウザで表示させると画像のようになります。 見出しが一つにまとめられ「ドリンクメニュー」として表示されます。

縦方向にセルをつなげる
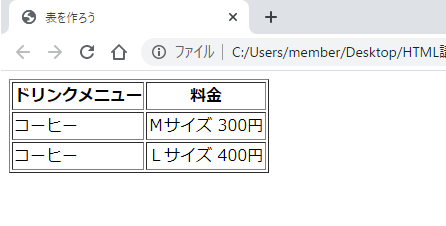
それでは次は縦方向にセルをつなげていきましょう。 セルを縦につなげたいときには「rowspan属性」を使用します。 こちらも横方向の場合と同様に、つなげたいセルの<th>タグ、もしくは<td>タグの中に「rowspan属性」を追加します。「rowspan=""」と書き、「""」の中につなげたいセルの数を書きます。 まずはセルをつなげる前の表を作りましょう。 サンプルコードはこちらです。
<!--縦方向につなげる-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表を作ろう</title>
<meta name="description" content="縦方向につなげる">
</heda>
<body>
<table border="1">
<tr>
<th>ドリンクメニュー</th>
<th>料金</th>
</tr>
<tr>
<td>コーヒー</td>
<td>Mサイズ 300円</td>
</tr>
<tr>
<td>コーヒー</td>
<td>Lサイズ 400円</td>
</tr>
</table>
</body>
</html>
今回は、「コーヒー」のセルをつなげたいので、2行目の<td>タグの中に「rowspan="2"」と加えます。 3行目の<td>コーヒー</td>タグは削除しましょう。 それでは早速サンプルコードを入力してみましょう。
<!--縦方向につなげる-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表を作ろう</title>
<meta name="description" content="縦方向につなげる">
</heda>
<body>
<table border="1">
<tr>
<th>ドリンクメニュー</th>
<th>料金</th>
</tr>
<tr>
<td rowspan="2">コーヒー</td>
<td>Mサイズ 300円</td>
</tr>
<tr>
<td>Lサイズ 400円</td>
</tr>
</table>
</body>
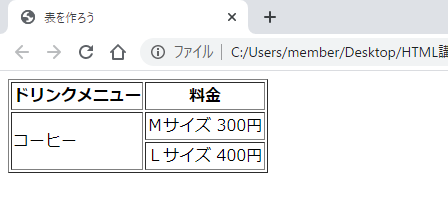
</html>ブラウザで表示すると画像のようになります。 縦方向にセルがつながって表示されていますね。

次回
今回は表の作り方について2回にわたってご紹介していきました。 次回はお問い合わせなどでよく使われるフォームの作り方についてご紹介していきたいと思います! それでは、また次回もよろしくお願いします!