こんにちは。初心者向けHTML講座 第9回目の講座になります。 前回は、箇条書きリストを表示する「<ul>タグ」「<li>タグ」「<ol>タグ」をご紹介しました。 今回は表の作り方をご紹介します。 表の作成ではタグが複数出てくるので少し複雑ですが、基本をしっかりと押さえてマスターしていきましょう。
<!--表組の基本-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表を作ろう</title>
<meta name="description" content="表組の基本">
</head>
<body>
<table border="1">
<tr>
<th>商品名</th>
<th>料金</th>
</tr>
<tr>
<td>コーヒー(ホット/アイス)</td>
<td>300円</td>
</tr>
<tr>
<td>カフェオレ(ホット/アイス)</td>
<td>350円</td>
</tr>
</table>
</body>
</html>
目次
表組の基本
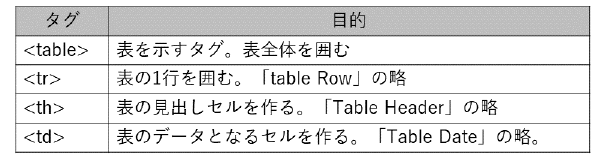
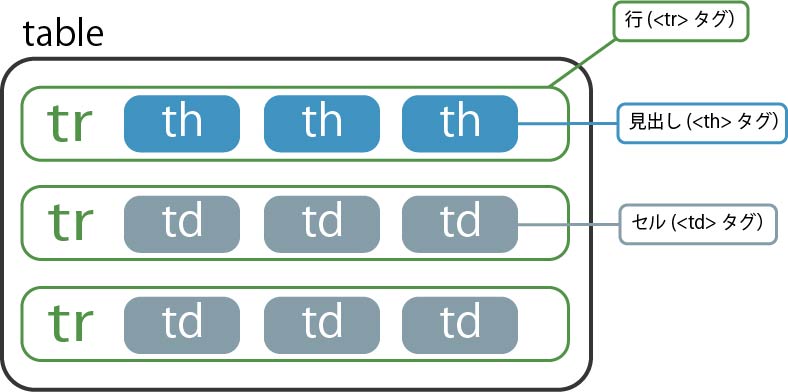
表を作るときには複数のタグを組み合わせて作ります。 まずは基本的な4つのタグをご紹介していきます。

<table>タグが表を作るおおもとのタグになります。 その中に横の行になる<tr>タグを追加し、さらにその中に 見出しやセルを<th>タグや<td>タグで追加し表を作成します。

それでは、サンプルコードを見て簡単な表を作ってみましょう!
<!--表組の基本-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>表を作ろう</title>
<meta name="description" content="表組の基本">
</head>
<body>
<table border="1">
<tr>
<th>商品名</th>
<th>料金</th>
</tr>
<tr>
<td>コーヒー(ホット/アイス)</td>
<td>300円</td>
</tr>
<tr>
<td>カフェオレ(ホット/アイス)</td>
<td>350円</td>
</tr>
</table>
</body>
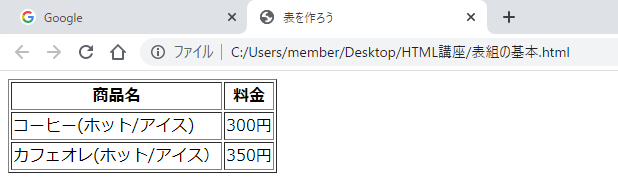
</html>実際にブラウザで表示をしてみましょう。 サンプルコードでは3行2列の表を作りました。

この表をもとにコードについて詳しく解説していきます。

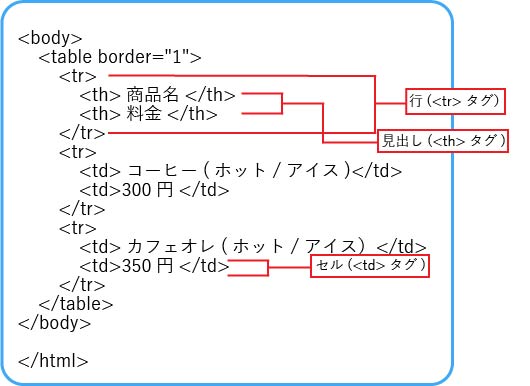
まず、<table>タグでおおもとの表を作り その中に<tr>タグを使って行を作ります。行の中には商品名、料金という見出しが入るので<th>タグを使って作ります。 そして2段目の行を<tr>タグを使って作ります。 コーヒー、300円は見出しではなくセルなので<td>タグを使って作ります。 このようにテーブル、その中に行、その中に内容という順序で書いていきます。
次回
今回は基本的な表の作り方についてご紹介しました。 次回はさらに応用として表のセルをつなげる方法をご紹介していきたいと思います! それでは、また次回もよろしくお願いします!