こんにちは。初心者向けHTML講座 第8回目の講座になります。 前回は、リンクをはる<a>タグhref属性についてご紹介しました。 今回は箇条書きリストを作っていきましょう。 Webサイトで使われる黒丸付きの箇条書きや番号付きのリストはこれからご紹介をするリストタグを使って表示されています。 どのようなタグを書くのか、初心者の方でも安心して覚えれるように画像を使って簡単にご説明していきます!
<!--箇条書きリストを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを表示しよう</title>
<meta name="description" content="箇条書きリストを作る「ulタグ+liタグ」">
</head>
<body>
<ul>
<li>牛乳(250ml)</li>
<li>卵(2個)</li>
<li>砂糖(大さじ 3) </li>
<li>お湯(適量)</li>
</ul>
</body>
</html>
目次
箇条書きリストを作ろう
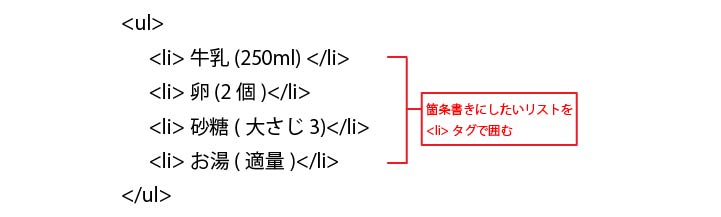
箇条書きリストを表示するには2つのタグ<ul>タグと<li>タグを使います。 「ul」は「Unorderd List」の略で、「順序の決まっていないリスト」という意味になります。 「li」は「List ltem」の略で、箇条書きにするリストアイテムを意味します。 タグの使い方はまず、<ul>タグを書き、その中に<li>タグを使ってリスト項目を追加していきます。 それでは、実際にサンプルコードをもとに箇条書きリストのコードを入力してみましょう。

<!--箇条書きリストを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを表示しよう</title>
<meta name="description" content="箇条書きリストを作る「ulタグ+liタグ」">
</head>
<body>
<ul>
<li>牛乳(250ml)</li>
<li>卵(2個)</li>
<li>砂糖(大さじ 3) </li>
<li>お湯(適量)</li>
</ul>
</body>
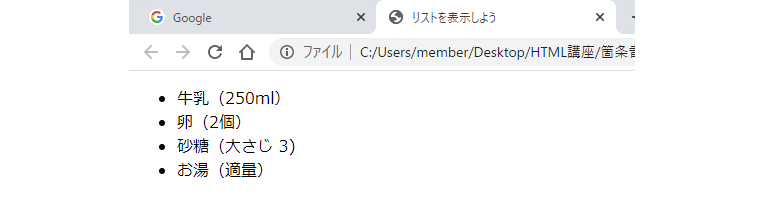
</html>ブラウザで表示するとこのようになります。 先頭に黒丸が付き箇条書きリストとして表示されていますね。

番号付きリストを作る
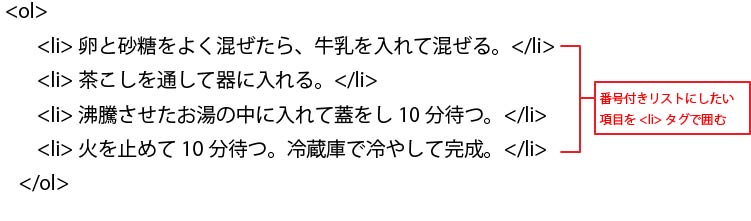
先ほどは黒丸表示のリストを作りましたが、今回は番号のついたリストを作りましょう! 番号付きリストには<ol>タグを使います。 「ol」は「Ordered List」の略で、「順序立てたリスト」という意味になります。 書き方は<ul>タグと同様で、<ol>タグを書き、その中に<li>タグを使ってリスト項目を追加していきます。 それでは、実際にサンプルコードをもとに箇条書きリストのコードを入力してみましょう。

<!--番号付きリストを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを表示しよう</title>
<meta name="description" content="番号付きリストを作る「olタグ+liタグ」">
</head>
<body>
<ol>
<li>卵と砂糖をよく混ぜたら、牛乳を入れて混ぜる。</li>
<li>茶こしを通して器に入れる。</li>
<li>沸騰させたお湯の中に入れて蓋をし10分待つ。</li>
<li>火を止めて10分待つ。冷蔵庫で冷やして完成。</li>
</ol>
</body>
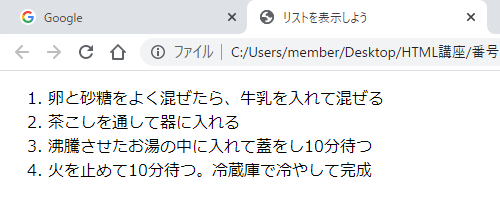
</html>ブラウザで表示するとこのようになります。 先頭が数字の箇条書きで表示がされていますね。

次回
今回は箇条書きリストを作る<ul>タグ<ol>タグの二つをご紹介しました。 次回は表の作り方をご紹介していきたいと思います。 それでは、また次回もよろしくお願いします!