こんにちは。初心者向けHTML講座6回目です。 前回は、画像が表示されない例とalt属性についてご紹介しました。 今回は画像のファイルを呼び出す「ファイルパス」について勉強していきましょう。 初心者の方でも安心して覚えれるように画像を使って簡単に説明していきます!
目次
パスとは
「パス」とは英語で「道、通り道」という意味になります。 パスは情報やファイルがどこにあるのかをたどっていきます。 パスには2種類ありますのでご紹介していきます。
相対パス
同じフォルダー内にある場合
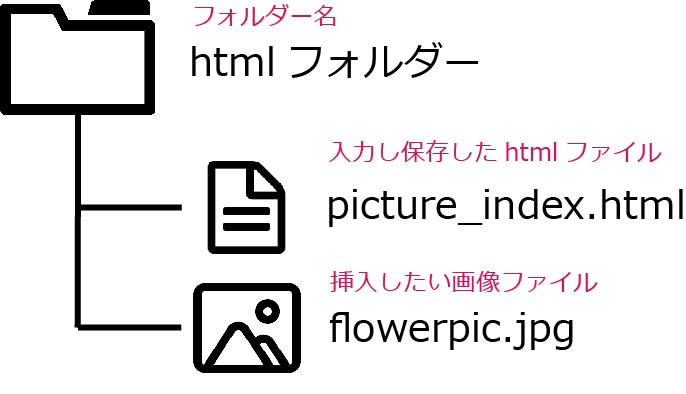
相対パスとは基本的なパスの書き方です。 呼び出し元のファイルからみた、対象のファイルの位置を指定します。 前回の講座で入力したコードのように、htmlファイルも画像ファイルも同じフォルダー内に保存されている場合は、単純にファイル名を記述します。

例えば「picture_index.html」に「flowerpic.jpg」を表示させたいときには src属性に「flowerpic.jpg」と書けば大丈夫です。
<img src="flowerpic.jpg" alt="チューリップの花畑"> とHTMLに書く別フォルダーにある場合
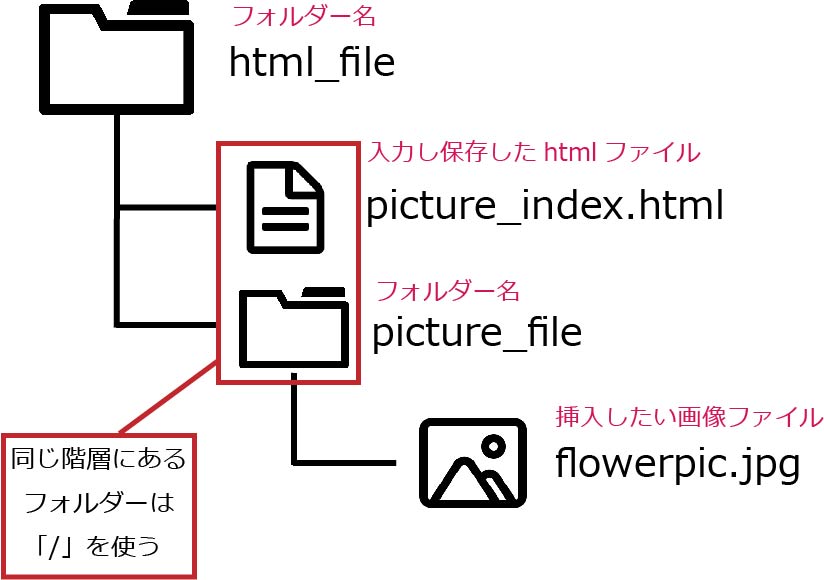
それでは、htmlファイルと挿入させたい画像ファイルが別フォルダーにある場合はどうでしょうか。上のようなsrc属性の書き方ではブラウザで表示することができません。 別フォルダー内にあるファイルを指定するときには「/」を使って 「フォルダー名/ファイル名」と書きます。

例えば「picture_index.html」と同じ階層にある「picture_file」内の「flowerpic.jpg」の画像を呼び出すときには 「picture_file/flowerpic.jpg」と書きます。
<img src="picture_file/flowerpic.jpg" alt="チューリップの花畑"> とHTMLに書く呼び出し元のファイルも別フォルダーにある場合は「../」を使います。 「../」を使うことで1つ上の階層に行くという指定ができます。

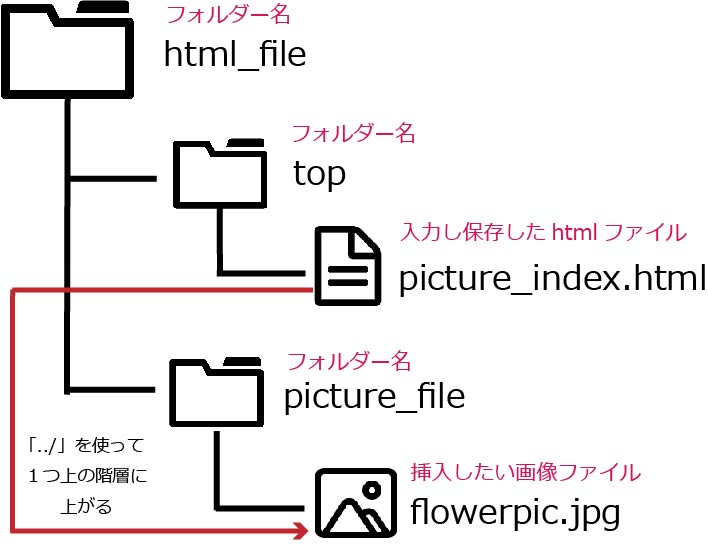
例えば「topフォルダー」内にある「picture_index.html」に「picture_file」内の「flowerpic.jpg」の画像を表示させる時には 「../picture_file/flowerpic.jpg」と書きます。
<img src="../picture_file/flowerpic.jpg" alt="チューリップの花畑">絶対パス
絶対パスは表示させたい画像が、Webサイトで公開されている場合などに指定します。 相対パスのように、保存されている位置は関係ありません。 「http://」や「https://」などから始まり、ドメイン名に続くファイルへのURLを書きます。例えば「http://example.com/picture_file/flowerpic.jpg」というような書き方になります。 絶対パスは写真を表示させる場所をURLでページを指定して確実に伝えることができるので間違えにくいという利点があります。
次回
今回は「パス」の相対パス、絶対パスについて紹介していきました。 次回は「リンクをはる」方法についてご紹介したいと思います! それでは、また次回もよろしくお願いします。