こんにちは。初心者向けHTML講座 第4回目です。 前回は文章に段落をつける「<p>」タグについてご紹介をしました。 今回はWebページに画像を挿入させる「<img>タグ」をご紹介します。 画像が入るだけでページの見やすさがグッと上がりますよね。 正しくコードを記述しないとうまく表示されない場合もあるのでしっかりと基本を押さえていきましょう。 初心者の方でも安心して覚えれるように画像を使って簡単に説明していきます!
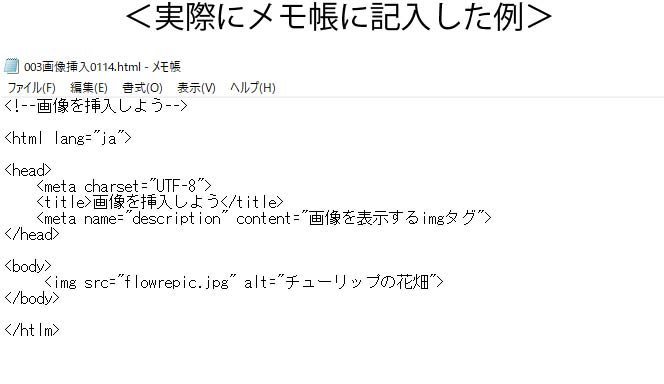
<!--画像を挿入しよう-->
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像を挿入しよう</title>
<meta name="description" content="画像を表示するimgタグ">
</head>
<body>
<img src="flowerpic.jpg" alt="チューリップの花畑">
</body>
</htlm>
目次
<img>タグの特徴
挿入したい画像があるときには「<img>タグ」を使います。 通常のタグのように終了タグがありません。文字列をタグで囲まずに単独で使うのが<img>タグの特徴です。
src属性を使う
画像を表示させるためには「<img>タグ」を書くだけでは表示されません。 どの画像を表示させるか、を「src属性」を使って指定します。 表示させる画像が入力をしたHTMLファイルと同じフォルダー内にある場合には画像のファイル名を書きます。

<img>タグを使ってコードを書こう
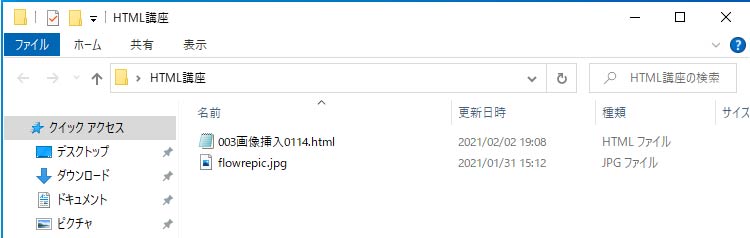
それでは実際に<img>コードを使って書いていきます。 事前に挿入したい画像を用意しておきます。 今回はこちらのチューリップの画像を挿入したいと思います。 名前は「flowerpic.jpg」で保存し、これから書くHTMLコードと同じフォルダーに保存しておきましょう。

<!--画像を挿入しよう-->
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像を挿入しよう</title>
<meta name="description" content="画像を表示するimgタグ">
</head>
<body>
<img src="flowerpic.jpg" alt="チューリップの花畑">
</body>
</htlm>
ブラウザで表示させよう
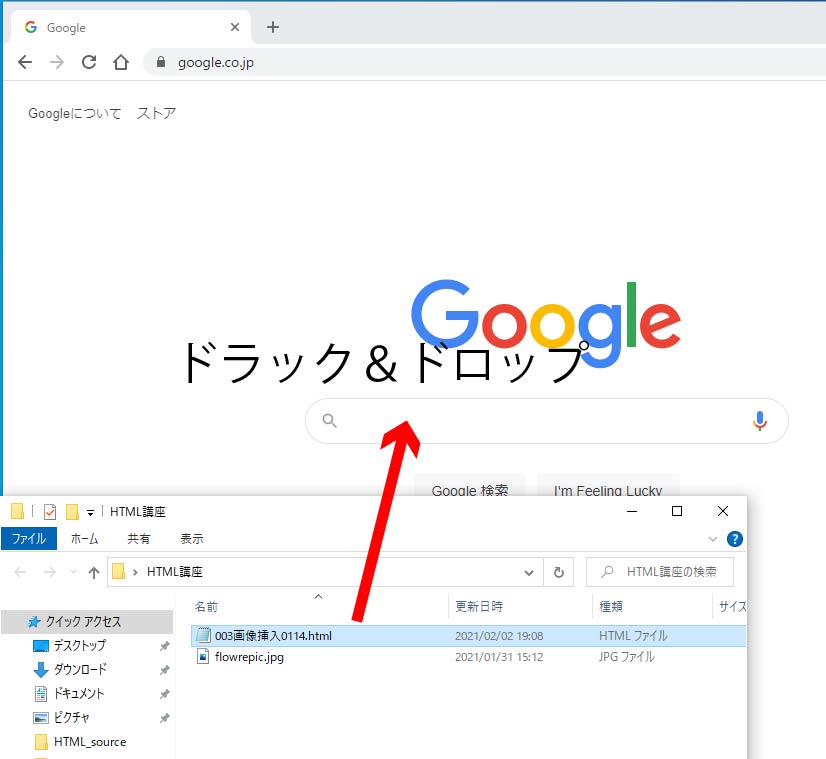
コードができたら実際にブラウザでどのように表示されるのか確認をしてみましょう。 保存したHTMLファイルをGoogleのページ上へドラック&ドロップします。

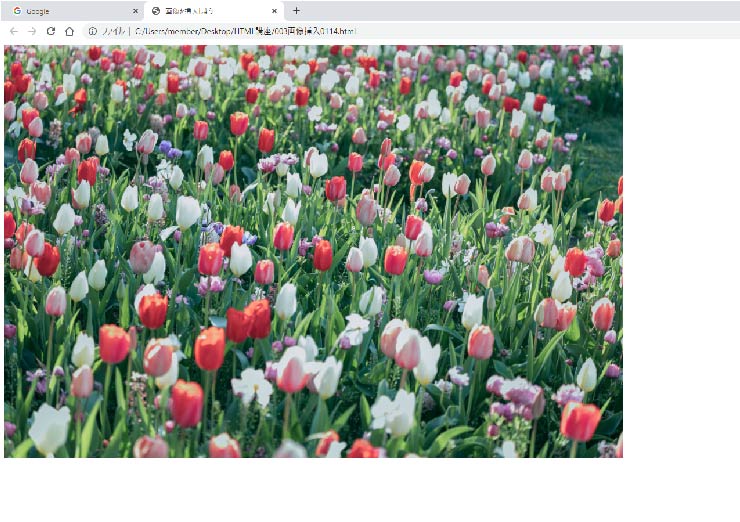
ドラック&ドロップすると下の画像のようにブラウザで表示されます。

次回
今回は画像を挿入させる<img>タグとsrc属性について説明しました。 次回も引き続き画像挿入について、画像がうまく表示されない場合の例とalt属性というものについてご紹介したいと思います。 それでは、また次回もよろしくお願いします!