こんにちは、初心者向けCSS講座 第12回目の講座です。 前回は、CSSで色を指定する方法についてご紹介しました。 今回はCSSで背景に色を付ける「background-color」プロパティをご紹介します。
目次
背景に色を付ける
background-colorプロパティ
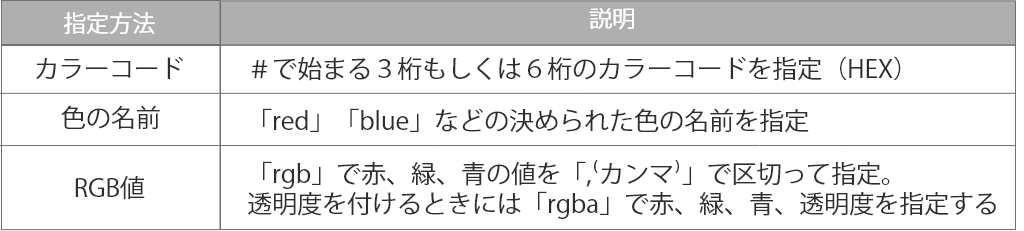
背景に色を付けたいときは「background-color」プロパティを使います。 色の指定方法は文字色と同じようにカラーコード、色の名前、rgb(a)を指定して変更します。

background-colorプロパティを使ってみよう
それでは実際にbackground-colorプロパティをつかって背景色を付けてみましょう。 今回は下のHTMLのサンプルコードを使って背景色を変えていきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>背景色を付けよう</title>
<meta name="description" content="背景色を付けよう「background-color」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。<br>
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。
</p>
</body>
</html>
次に背景色を変更するCSSを記述していきます。 今回はページ全体と<p>タグ部分に背景色を付けたいと思います。 どちらともカラーコードで指定したいと思います。 ページ全体に背景色を付けるときにはbodyタグにCSSで色を指定してください。
@charset "UTF-8";
body{
background-color: #6d8b8f;
}
p{
background-color:#c3d6d9;
}
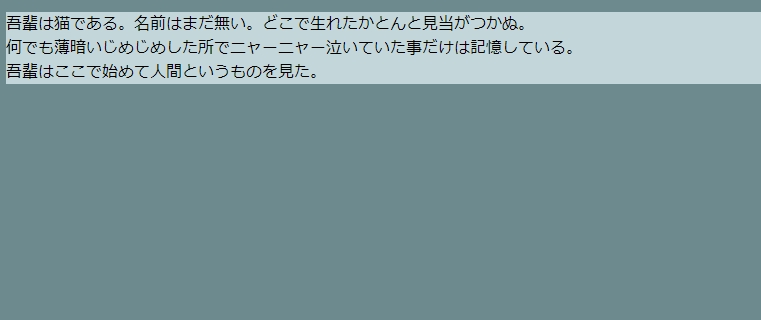
ブラウザで表示すると画像のように背景の色が変わったことがわかります。

次回
今回はCSSで背景に色を付ける方法についてをご紹介しました。 次回は背景に画像を挿入する「background-image」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。