こんにちは、初心者向けCSS講座 第5回目の講座です。 前回は、CSSを書く時の基本ルールについてご紹介しました。 今回からはさっそくCSSで見た目を作る方法を学んでいきましょう。 まず最初は「文字や文章の装飾方法」からご紹介したいと思います。
目次
文字の大きさを変える
font-sizeプロパティ
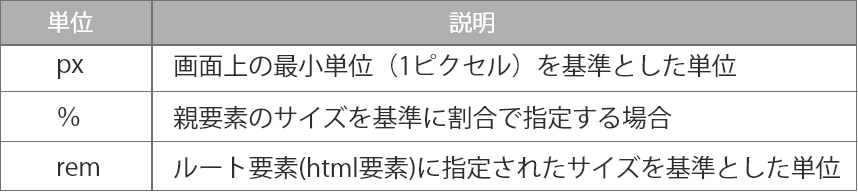
HTMLだけで文字を表示したとき、文字のサイズはデフォルトで表示されます。 フォントのサイズを変更する場合はCSSで指定をしなければなりません。 その時に使うのが「font-sizeプロパティ」です。 font-sizeプロパティは文字サイズを指定します。 フォントの大きさには単位があり「px」「rem」「%」の三つがあります。 単位のそれぞれに特徴があるので、その時によって使い分けましょう。

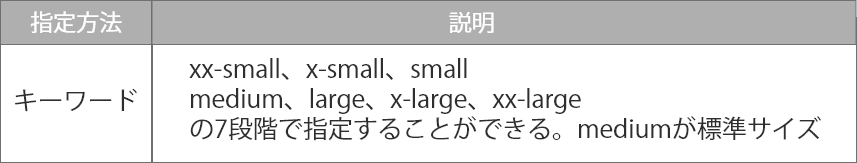
「px」「rem」「%」で指定するほかに、キーワードで指定をする方法もあります。

font-sizeプロパティを使ってみよう
それでは実際にfont-sizeプロパティを使って文字のサイズを変更してみましょう。 今回は下のHTMLのサンプルコードのテキスト文字を変更します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字を装飾しよう</title>
<meta name="description" content="文字の大きさを変える「font-sizeプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>吾輩は猫である</h1>
<h2>夏目漱石</h2>
<p>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</body>
</html>
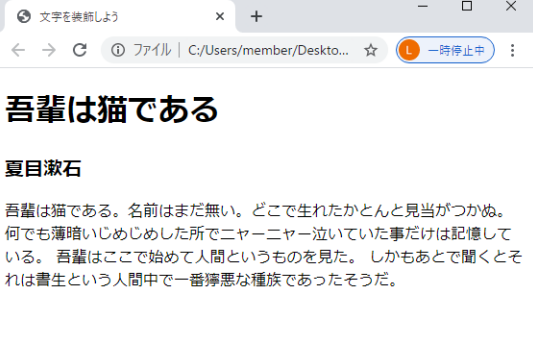
フォントサイズを変えるCSSを書いていきます。 ページの基準となる<html>タグには「font-size: 100%」を指定します。100%の指定をするとブラウザのデフォルトの文字サイズを基準とし表示します。 「rem」はhtmlタグの文字サイズを基準とするので、今回は単位を100%にしたので2remは基準サイズの2倍のサイズになります。 「px」で指定したサイズは、基準のサイズと関係なく絶対値として設定されます。
@charset "UTF-8";
html {
font-size: 100%;
}
h1 {
font-size: 2rem;
}
h2 {
font-size: 20px;
}
ブラウザで表示すると画像のようになります。

適切な文字サイズとは?
文字のサイズもブログやニュースサイトなど表示するWebサイトの特色によって使わなければなりません。 一般的に、ブログやニュースサイトなど文字を読むことがメインのWebサイトであるなら14px~18px程度にするのが一般的です。 しかし、高齢者など小さい文字が見えずらいユーザーがターゲットの場合には文字サイズを大きくするなど設定が必要です。 また、ページ内の統一感を持たせるためにはフォントサイズをいくつかで統一しておくのもいいでしょう。 ページ内で様々なフォントサイズのテキストが並ぶとデザインにバラつき感が出てユーザーが見にくくなります。 タイトルは20px、文章は16pxなど大まかなくくりでフォントサイズを決めておいてそれを基準に、そのほかの要素で使用する文字サイズを決めていくのもいいでしょう。
ジャンプ率について
見出しと文章があるデザインがある場合にはジャンプ率も考えましょう。 ジャンプ率とは見出しの文字サイズと文章の文字サイズの比率のことです。 見出しと文章の文字サイズにあまり差がない場合は「ジャンプ率が低い」 見出しと文章の文字サイズに大きな違いがある場合は「ジャンプ率が高い」と表現されます。


ジャンプ率が高いと、躍動的で楽しい、ポップな雰囲気になります。 逆にジャンプ率が低いと、落ち着いた上品な雰囲気になります。 製作するWebページによって使い分けをしましょう。
次回
今回はCSSで文字サイズを変更する方法についてをご紹介しました。 次回はCSSでフォントを変更する方法をご紹介します! それでは、また次回もよろしくお願いします。