こんにちは、初心者向けCSS講座 第2回目の講座です。 前回は、CSSの基本の説明とHTMLに適用する方法を大まかに説明しました。 今回はもっと詳しくCSSファイルの作り方や適用させる方法についてご紹介したいと思います。
目次
CSSコードを書こう
前回の講座で背景色や文字色、文字サイズを変更させるCSSのサンプルコードをコピーしてHTMLファイルに適用させました。 今回は実際にCSSファイルを書いてみましょう。
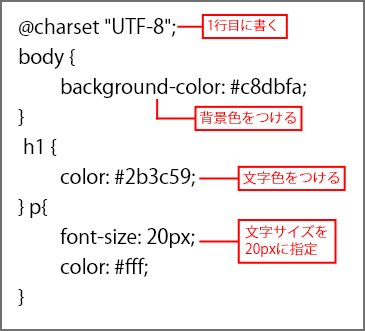
@charset "UTF-8";
body {
background-color: #c8dbfa;
}
h1 {
color: #2b3c59;
} p{
font-size: 20px;
color: #fff;
}
CSSファイルの一行目には「@charset "UTF-8";」と書きます。 これはコードの文字化けを防ぐことができます。CSSより後にこれを記入するとエラーとなるので気を付けましょう。

CSSファイルを保存しよう
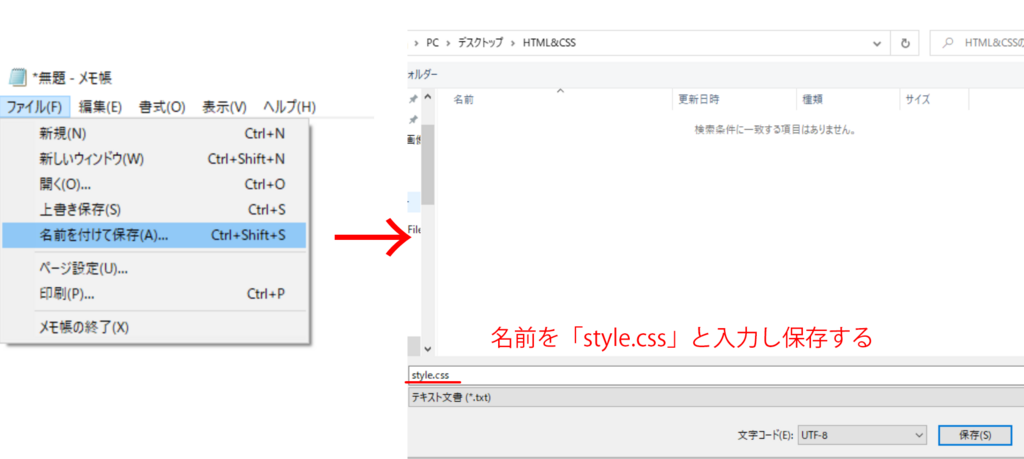
CSSファイルが入力出来たら次はファイルを保存しましょう。 保存先は適用させたいHTMLファイルと同じフォルダーを指定しましょう。 ファイル→名前を付けて保存→「style.css」と名前を付けて保存してください。

HTMLファイルにCSSファイルを適用する
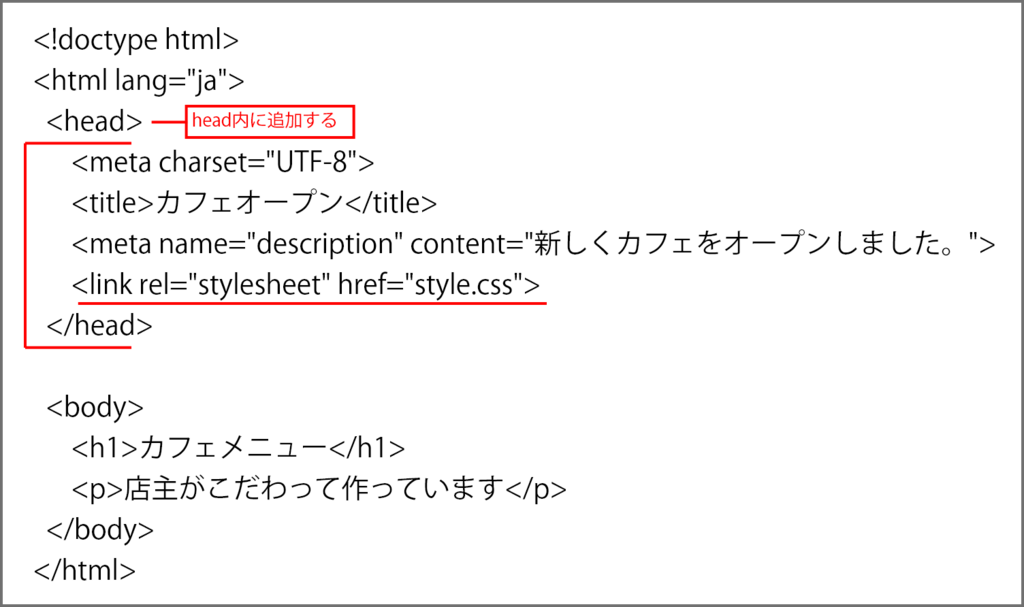
「style.css」の名前を付けたCSSファイルをHTMLファイルに読み込ませましょう。 前回記入したHTMLファイルの<head>内に 「<link rel="stylesheet" href="style.css">」と入力しCSSファイルを読み込ませます。

ブラウザで表示
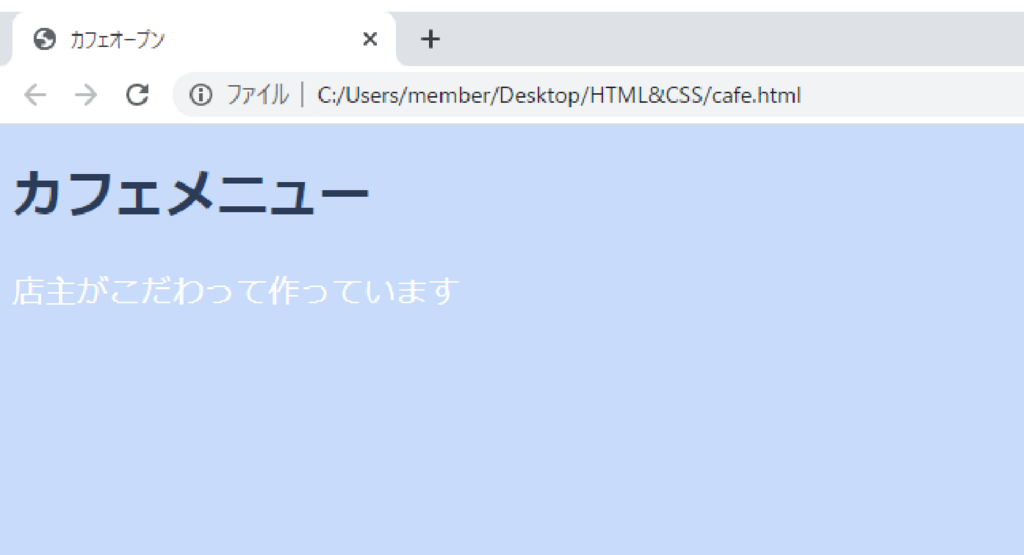
HTMLファイルをブラウザ上で開いてみると画像のようになります。

CSSファイル名を付けるときのルール
CSSのファイル名はHTMLのファイル名を付けるときと同様にルールがあります。 日本語や空白、使えない記号もあるので注意です。 また、「.css」と入力し拡張子を付けます。
次回
今回はCSSファイルの作り方と適用する方法を詳しくご紹介しました。 次回はCSSの基本的な書き方についてご紹介します! それでは、また次回もよろしくお願いします。