こんにちは、初心者向けCSS講座 第43回目の講座です 。 前回はグリッドアイテム(子要素)同士の余白を調整する「gapプロパティ」についてご紹介しました。 今回はCSSグリッドで使える単位「fr」についてご紹介します。
目次
CSSグリッドで使える単位「fr」
fr単位
「fr」単位とは「fraction(比率)」のことで、親要素から見た子要素の大きさを割合で指定することができます。「px」で幅を指定してしまうとその幅で固定されてしまうので、画面の幅に合わせて自動で伸縮させるなら「fr」単位を使うと便利です。 指定方法は横幅を指定したgrid-template-columnsプロパティの指定する値を「1fr 1fr 1fr」と半角で区切ることで1:1:1の割合でグリッドアイテムを表示できます。 大きさを変えたいときには数値を変更しましょう。
fr単位を使ってみる
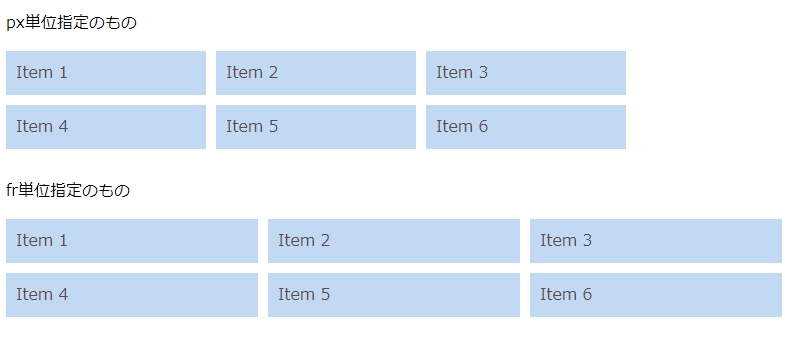
それでは実際にgrid-template-columnsプロパティの値をfr単位を使って指定してみましょう。 比較できるように、px指定のものも用意します。 HTMLサンプルコードはこちらです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>px単位指定のもの</p>
<div class="container_1">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
<p>fr単位指定のもの</p>
<div class="container_2">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
</body>
</html>
次にCSSを記述します。要素を見やすくするため.container1には下に余白を指定しています。
@charset "UTF-8";
/*px指定のもの*/
.container_1 {
display: grid;
grid-template-columns: 200px 200px 200px;
gap: 10px;
margin-bottom: 30px; /*見やすくするため下に余白*/
}
/*fr単位で指定したもの*/
.container_2 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
padding: 10px;
}
ブラウザで表示すると画像の通りです。 px指定したものと比べてfr単位を使ったものは自動的に画面幅に応じて大きさを変動して表示します。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はCSSグリッドで使える単位「fr」をご紹介しました 。 次回はグリッドアイテム(子要素)の高さを指定する「grid-template-rowsプロパティ」をご紹介します! それでは、また次回もよろしくお願いします。