こんにちは、初心者向けCSS講座 第26回目の講座です 。 前回はCSSで線のスタイルを指定する「border-styleプロパティ」についてご紹介しました。 今回はCSSで線の色を指定する「border-colorプロパティ」についてご紹介します。
目次
線の色を指定しよう
border-colorプロパティ
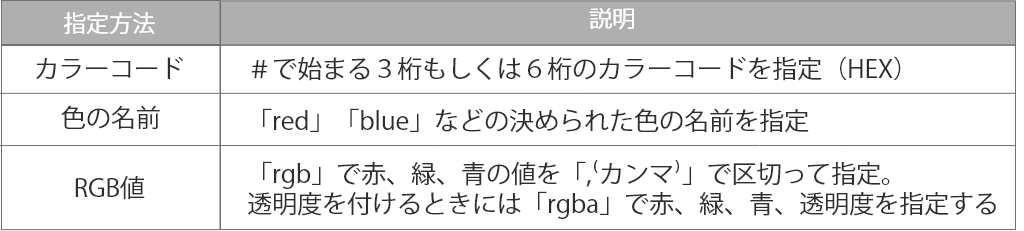
線の色を変更するには「border-color」プロパティを使用します。 これまでご紹介してきたカラーの指定のようにカラーコード、RGB、色の名前を指定することによって色を変更することができます。 一色を指定した場合にはすべての辺が同じ色に変更となります。複数色を指定し、辺によって色を変更することもできます。 指定方法はこれまでと同じように半角スペースで区切って上・右・下・左の順で指定をします。

border-colorプロパティを使ってみよう
それでは実際にborder-colorプロパティをつかって線の色を指定していきましょう。 カラーコード、色の名前で変更するパターンと、上下左右別の色を指定してみましょう。 こちらのHTMLサンプルコードを使います。 わかりやすくするためdivにクラス名をつけています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>線を引こう</title>
<meta name="description" content="線の色「border-colorプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="style1"> border-color: #FFC7DE </div>
<div class="style2"> border-color: olive; </div>
<div class="style3"> border-color: #7272D1 #94756D #DBC5F6 #EF8080 ;</div>
</body>
</html>
次に線の色を指定するCSSを書きます。見やすくするためにdivタグに下余白を指定しています。
@charset "UTF-8";
div {
margin-bottom: 30px;
}
.style1{
border-style: solid;
border-color: #FFC7DE;
}
.style2{
border-style: solid;
border-color: olive;
}
.style3{
border-style: solid;
border-color: #7272D1 #94756D #DBC5F6 #EF8080 ;
}
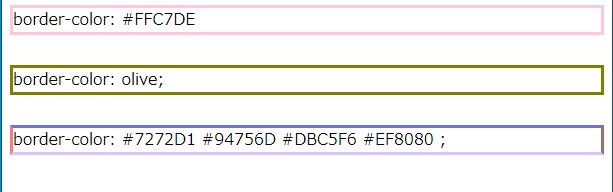
ブラウザで表示すると画像の通りです。それぞれのdiv要素を囲む線の色が変更されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は線の色を指定する「border-color」プロパティについてご紹介しました。 次回は「border」プロパティを一括指定する方法についてご紹介します! それでは、また次回もよろしくお願いします。