こんにちは、初心者向けCSS講座 第39回目の講座です 。 前回は要素を垂直方向へ揃える「align-items」プロパティについてご紹介しました。 今回は複数行の要素を垂直方向に揃える「align-content」プロパティをご紹介します。
目次
複数行の要素を垂直方向に揃える
align-contentプロパティ
複数行の要素を垂直方向に揃えるには「align-content」プロパティを使用します。 同時に「flex-wrapプロパティ」を記述し、要素が折り返しされるように指定をしましょう。



align-contentプロパティを使ってみる
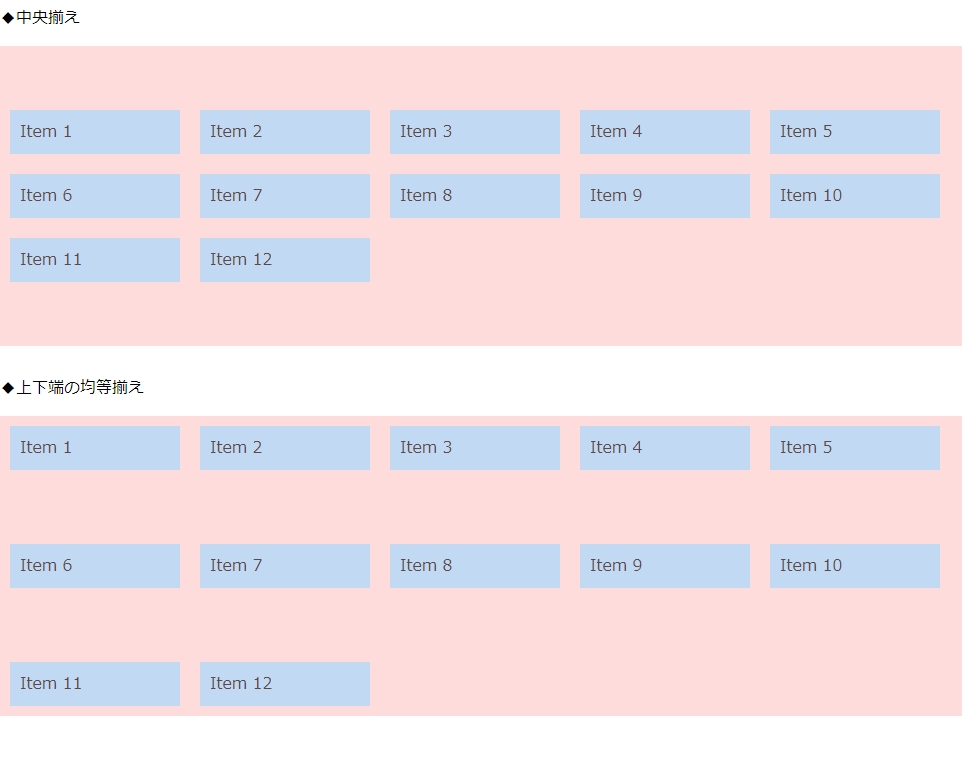
それでは実際にalign-contentを使って複数行の要素を垂直方向へ揃えてみましょう。 中央揃え、上下端の均等揃えの2つを指定していきたいと思います 。 HTMLのサンプルコードは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>◆中央揃え</p>
<div class="center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
<div class="item">Item 11</div>
<div class="item">Item 12</div>
</div>
<p>◆上下端の均等揃え</p>
<div class="space-between">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
<div class="item">Item 11</div>
<div class="item">Item 12</div>
</div>
</body>
</html>
次に複数行の要素を垂直方向に揃えるCSSを記述していきます。
@charset "UTF-8";
/*中央揃え*/
.center {
display: flex;
flex-wrap: wrap;
align-content: center;
height: 300px;
}
/*上下端と均等揃え*/
.space-between {
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 300px;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
width: 150px;
}
/*余白と背景色をつけて見やすくしています*/
div {
margin-bottom:30px;
background : #FFDCDC;
}
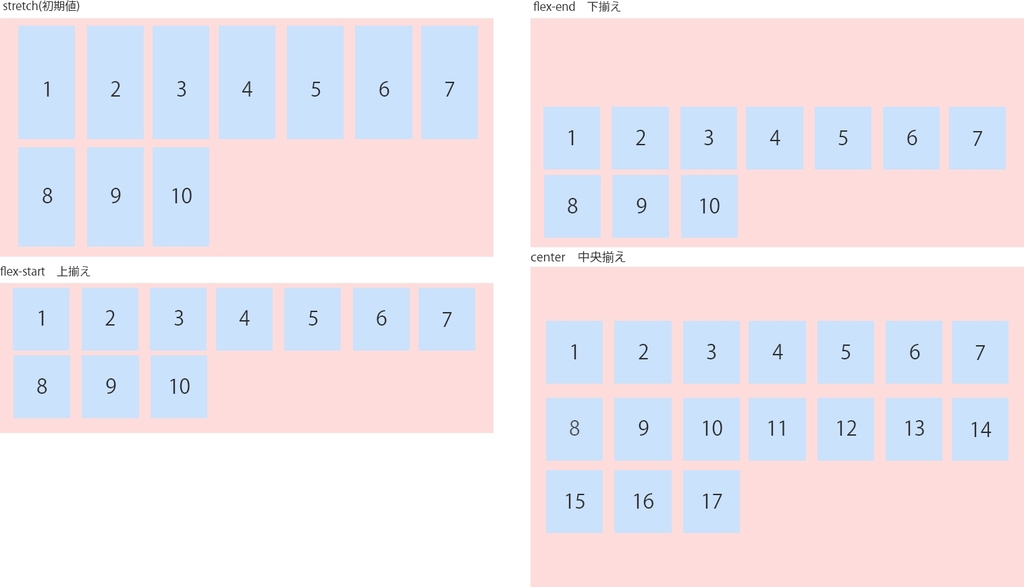
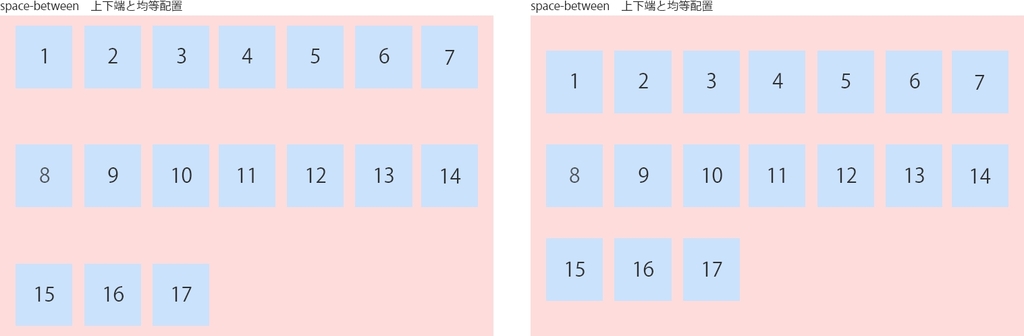
ブラウザで表示すると画像の通りです。 それぞれ指定された通り配置されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は複数行の要素を垂直方向へ揃える「align-content」プロパティのご紹介をしました。 次回は要素をタイル型に並べるCSSグリッドの書き方についてご紹介します! それでは、また次回もよろしくお願いします。