こんにちは、初心者向けCSS講座 第37回目の講座です 。 前回は子要素を折り返す「flex-wrap」プロパティについてご紹介しました。 今回は要素を水平方向へ揃える「justify-content」プロパティをご紹介します。
目次
要素を水平方向へ揃える
justify-contentプロパティ
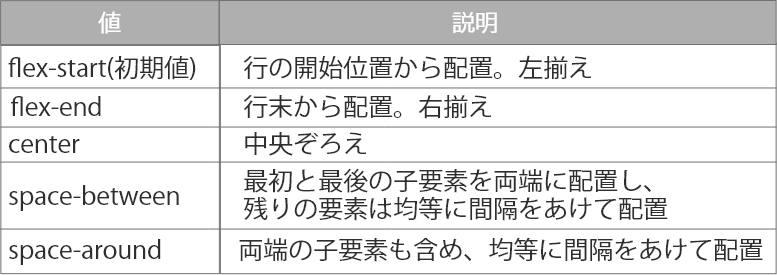
要素を水平方向に揃えるには「justify-content」プロパティを使用します。 例えば親要素に子要素を配置した時に不自然な幅が空いた場合などに、水平方向に右に揃えたり中央ぞろえ、両端を基準に均等配置、均等配置など指定することができます。


justify-contentプロパティを使ってみる
それでは実際にflex-contentを使って要素を水平方向へ揃えてみましょう。 右揃え、中央揃え、両端と均等配置、均等配置の4つを指定していきたいと思います HTMLのサンプルコードは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>◆右揃え</p>
<div class="flex-end">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
<p>◆中央揃え</p>
<div class="center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
<p>◆両端と均等配置</p>
<div class="space-between">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
<p>◆均等配置</p>
<div class="space-around">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
</body>
</html>
次に水平方向に揃えるCSSを記述していきます。
@charset "UTF-8";
/*右揃え*/
.flex-end {
display: flex;
justify-content: flex-end;
}
/*中央揃え*/
.center {
display: flex;
justify-content: center;
}
/*両端と均等配置*/
.space-between {
display: flex;
justify-content: space-between;
}
/*均等配置*/
.space-around {
display: flex;
justify-content: space-around;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
}
/*余白と背景色をつけて見やすくしています*/
div {
margin-bottom:30px;
background : #FFDCDC;
}
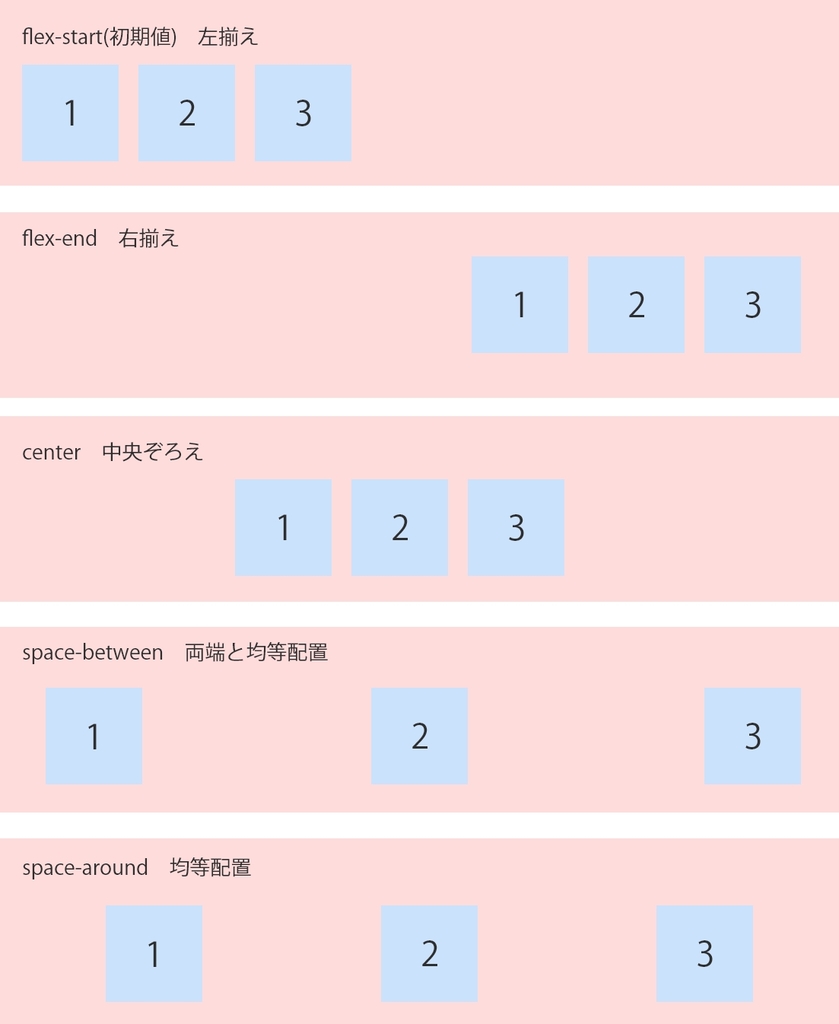
ブラウザで表示すると画像の通りです。 それぞれ指定された通り配置されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は要素を水平方向へ揃える「justify-content」プロパティのご紹介をしました。 次回は要素を垂直方向へ揃える「align-items」プロパティをご紹介します! それでは、また次回もよろしくお願いします。