こんにちは、初心者向けCSS講座 第37回目の講座です 。 前回は子要素の並む向きを変更する「flex-directionプロパティ」についてご紹介しました。 今回は子要素を折り返す「flex-wrap」プロパティをご紹介します。
目次
子要素を折り返す
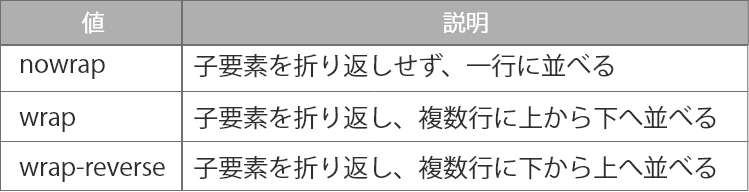
flex-wrapプロパティ
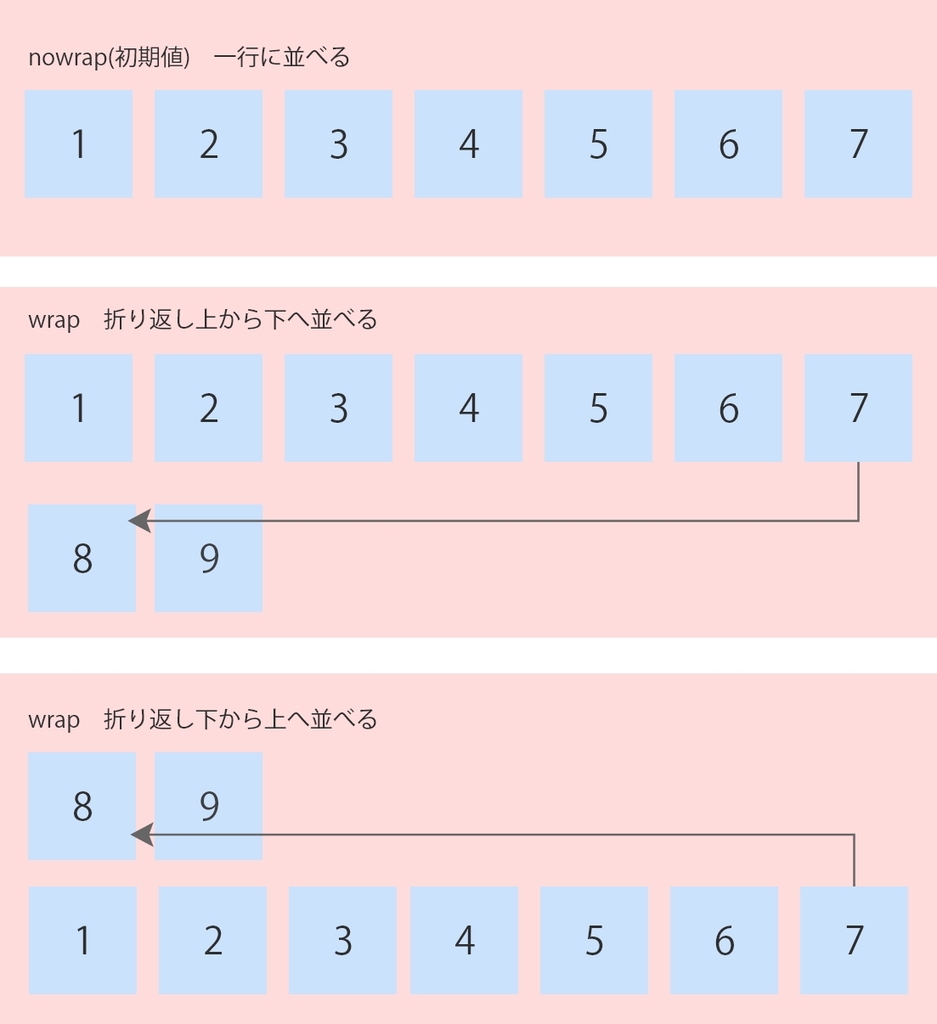
子要素の折り返しをするには「flex-wrap」プロパティを使用します。 折り返しを使う場面は、Webページ内で表示するコンテンツが多く一列に並びきれない場合(ECサイト商品写真、ブログ記事など)に多く衣装されます。 親要素に幅を指定し、子要素の幅が親要素より大きくなった場合に折り返しをします。


flex-wrapプロパティを使ってみる
それでは実際にflex-wrapを使って要素の折り返しをしてみましょう。 上から下(wrap)、下から上(wrap-reverse)を指定していきたいと思います。 HTMLのサンプルコードは以下の通りです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>レイアウトを組もう</title>
<meta name="description" content="子要素の折り返しflex-wrapプロパティ">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
</div>
<div class="wrap-reverse">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
</div>
</body>
</html>
次に要素の折り返しを指定するCSSを記述していきます。 親要素のdivにwidthで500pxの幅を指定しています。
@charset "UTF-8";
/*折り返し上から下へ並べる*/
.wrap {
display: flex;
flex-wrap: wrap;
width: 500px;
}
/*折り返し下から上へ並べる*/
.wrap-reverse {
display: flex;
flex-wrap: wrap-reverse;
width: 500px;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
}
/*余白をつけて見やすくしています*/
div {
margin-bottom:30px;
}
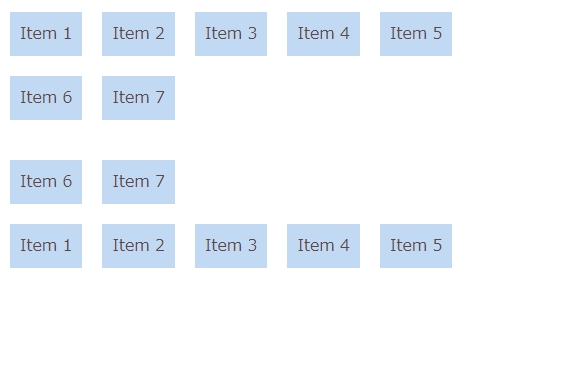
ブラウザで表示すると画像の通りです。 親要素の500pxを超えると折り返しの表示されたことが確認できます。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は子要素を折り返す「flex-wrap」プロパティのご紹介をしました。 次回は要素を水平方向へ揃える「justify-content」プロパティをご紹介します! それでは、また次回もよろしくお願いします。