こんにちは、初心者向けCSS講座 第31回目の講座です 。 前回はリストマーカに画像を指定する「list-style-image」プロパティについてご紹介しました。 今回は「list-style」プロパティを使ってリストマーカーを一括して指定する方法についてご紹介します。
目次
リストマーカーの一括指定
list-styleプロパティ
これまでリストマーカーの種類や位置、画像指定はそれぞれ「list-style-typeプロパティ」「list-style-positionプロパティ」「list-style-imageプロパティ」を使って指定していました。この方法でも指定は可能ですが、「list-style」プロパティを使い、指定する項目を半角スペースで区切ることで一行で一括指定できます。 また、「list-style-typeプロパティ」と「list-style-imageプロパティ」を同時に指定した場合には「list-style-imageプロパティ」の指定が優先されます。
一括指定してみよう
それでは実際に「list-styleプロパティ」を使って一括指定を使ってみましょう。 今回は「discで黒丸、outsideでボックスの外側に表示、リストマーカーに画像を指定」してみましょう。 画像は前回の講座で使用したものを使います。 こちらのHTMLサンプルコードを使います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを装飾しよう</title>
<meta name="description" content="リストマーカーの一括指定「list-styleプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li>コーヒー</li>
<li>カフェオレ</li>
<li>紅茶</li>
</ul>
</body>
</html>
次にスタイルを一括指定するCSSを書きます。 わかりやすくするためにliタグに背景色をつけています。
@charset "UTF-8";
ul {
list-style: disc outside url(./images/list-img.png);
}
li{
background-color: pink;
}
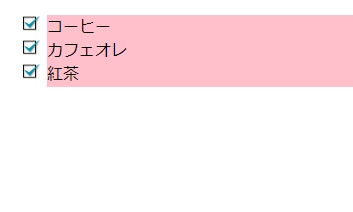
ブラウザで表示すると画像の通りです。リストマーカーがボックスの外側に配置されたことと、「list-style-typeプロパティ」と「list-style-imageプロパティ」を同時指定したので「list-style-imageプロパティ」の指定が優先されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はリストマーカーのスタイルを一括指定する「list-style」プロパティについてご紹介しました。 次回は「クラス」と「ID」を使った指定方法をご紹介します! それでは、また次回もよろしくお願いします。