こんにちは、初心者向けCSS講座 第30回目の講座です 。 前回はリストマーカの位置を設定する「list-style-position」プロパティについてご紹介しました。 今回はリストマーカに画像を指定する「list-style-image」プロパティについてご紹介します。
目次
リストマーカーに画像を指定しよう
list-style-imageプロパティ
list-style-imageプロパティではリストマーカーに画像を指定することができます。 以前ご紹介をしたlist-style-typeプロパティではリストの名前を指定することでいろんな種類に指定することができました。 しかし種類には限りがありサイトのイメージによってはlist-style-typeプロパティでの指定できない場合もあります。 リストマーカーとして表示させたい画像ある場合にはlist-style-imageプロパティを使いましょう。
list-style-imageプロパティを使ってみよう
それでは実際にlist-style-imagプロパティをつかってリストマーカーに画像を指定していきましょう。 指定方法はlist-style-imageプロパティの後ろに「url(画像ファイルの場所を指定)」を記述し指定しましょう。 今回はこちらの画像を指定したいと思います。画像を保存し、記述するHTMLファイルと同じフォルダー内に保存をしましょう。

HTMLのサンプルコードはこちらです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リストを装飾しよう</title>
<meta name="description" content="リストマーカーに画像指定「list-style-imageプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li>コーヒー</li>
<li>カフェオレ</li>
<li>紅茶</li>
</ul>
</body>
</html>
次にリストマーカーに画像を指定するCSSを書きます。 今回はhtmlファイルが保存されているフォルダー内に「images📁」フォルダーを作り、その中に画像を保存しています。 urlで場所を指定する際にどこに画像があるかをよく理解して指定をしましょう。
@charset "UTF-8";
ul {
list-style-image: url(./images/list-img.png);
}
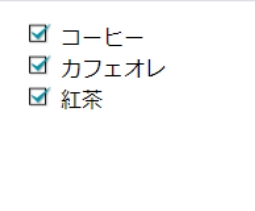
ブラウザで表示すると画像の通りです。 リストマーカーに画像を指定することができました。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はリストマーカーに画像を指定する「list-style-image」プロパティについてご紹介しました。 次回は「list-style」プロパティを使ってリストマーカーについて一括指定する方法をご紹介します! それでは、また次回もよろしくお願いします。