こんにちは。初心者向けHTML講座 第2回目です。 前回はHTMLの基本的な書き方、ルールについてご紹介をしました。 今回は実際にHTMLのタグを使ってみましょう。 まず初めに「見出し」についてご紹介をしたいと思います。 初心者の方でも安心して覚えれるように画像を使って簡単に説明していきます! サンプルコードを見本に自分のPCのメモ帳などに実際に入力をしてみましょう!
<!--見出しをつけよう-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>見出しをつけよう</title>
<meta name="desxription" content="見出しh1~h6タグ">
</head>
<body>
<h1>1番大きな見出しを表示</h1>
<h2>2番目の見出しを表示</h2>
<h3>3番目の見出しを表示</h3>
<h4>4番目の見出しを表示</h4>
<h5>5番目の見出しを表示</h5>
<h6>6番目の見出しを表示</h6>
</body>
</html>
目次
見出しタグ<h1>~<h6>
見出しを作るときには<h>タグを使っていきます。 「h」は英語で見出しを意味する「heading」の略です。 <h>タグは6種類あり <h1>、<h2>、<h3>、<h4>、<h5>、<h6> となります。 数字によって文字の大きさが変わり<h1>が一番大きな見出しで、Webページのタイトルや記事のタイトルなど目立つ場所によく使われます。 数字が大きくなるほど小さい見出しになっていきます。
見出しタグを書いてみよう
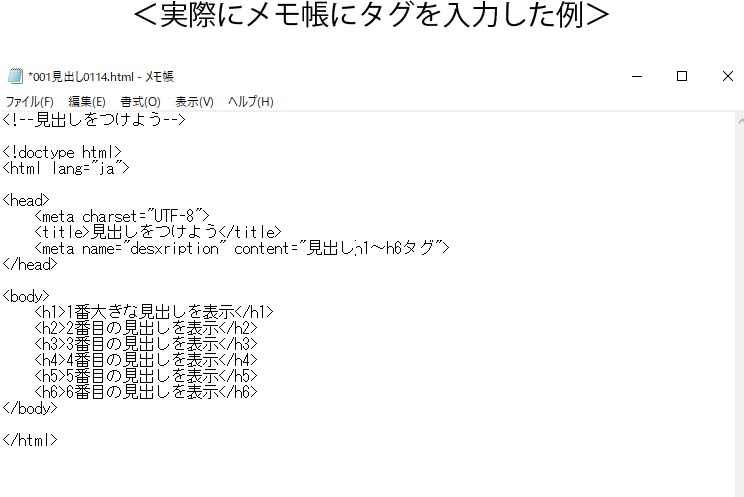
それでは実際に「見出しタグ」を書いていきます。 今回はPCに入っているメモ帳を使って、こちらのサンプルコードを入力してみました。 画像のようにメモ帳に入力ができたら、 左上の【ファイル】→【名前を付けて保存】で保存しましょう。 ※保存の名前の最後は【.html】で保存しましょう。
<!--見出しをつけよう-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>見出しをつけよう</title>
<meta name="desxription" content="見出しh1~h6タグ">
</head>
<body>
<h1>1番大きな見出しを表示</h1>
<h2>2番目の見出しを表示</h2>
<h3>3番目の見出しを表示</h3>
<h4>4番目の見出しを表示</h4>
<h5>5番目の見出しを表示</h5>
<h6>6番目の見出しを表示</h6>
</body>
</html>
ブラウザで表示させよう
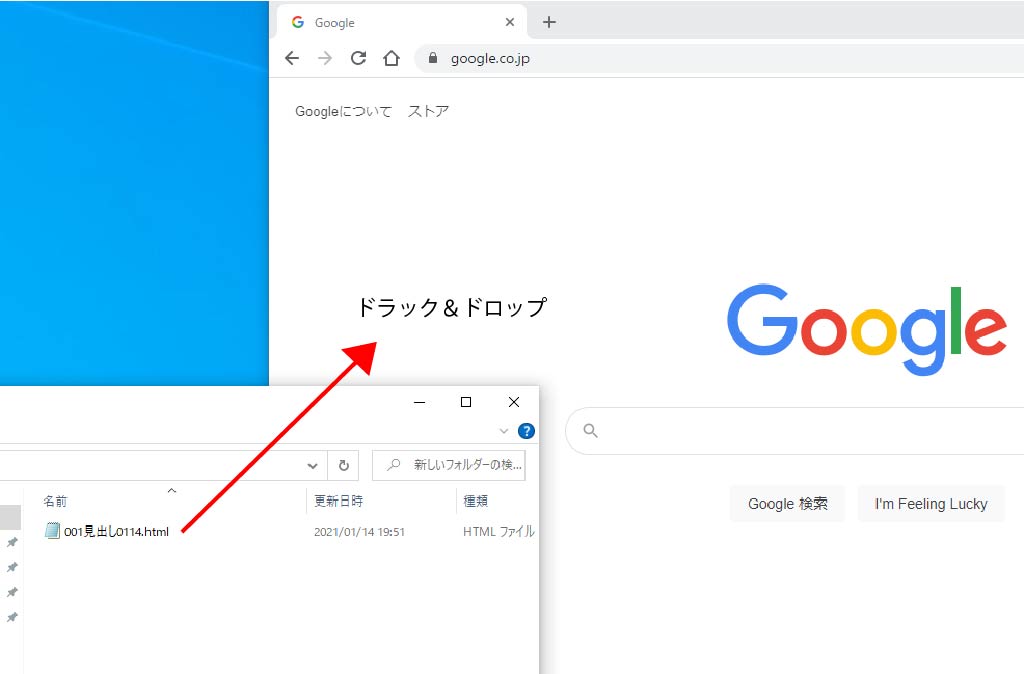
コードが入力出来たら実際にブラウザで表示をさせてみましょう。 まず、Googleを開きます。そして先ほど保存したhtmlファイルをGoogleのページへドラック&ドロップしましょう。

このように先ほど書いたHTMLのコードがブラウザで表示されます。 うまく表示されない時には、どこか入力間違えがあるかもしれません。 もう一度確認をしてみてください。

見出しタグを使う順番

見出しタグは大きい見出しとなるものから<h1>、次の中の見出しには<h2> 小見出しには<h3>…という順に使っていきます。 いくつかの内容について記事を書く時には、まとまりごとに見出しをつけていくとわかりやすくなります。 文字の大きさを変えて構成することで伝えたいことが協調され、より見やすいWebページができますので覚えておきましょう。
次回
今回は「見出しタグ」についてご紹介をしました。 次回は文章を表示させる「<p>タグ」についてご紹介したいと思います! それでは、また次回もよろしくお願いします。