こんにちは。初心者向けHTML講座7回目です。 前回は、相対パス、絶対パスについて紹介をしました。 今回は「リンクをはる」方法を説明していきます。 普段Webサイトをみるとき、テキストや画像をクリックして違うページに移動して様々なサイトを見ますよね。 どのような方法でリンクをはるのか、初心者の方でも安心して覚えれるように画像を使って簡単に説明していきます!
<!--リンクをはろう-->
<!doctype html>
<html lang="ja">
<head>
<meta chreset="UTF8">
<title>リンクをはろう</title>
<meta name=description" content="リンクをはるaタグ">
</head>
<body>
ココから<a href="https://google.co.jp">Google</a>で検索!
</body>
</html>
目次
<a>タグを使ってリンクをはる
リンクを作るには「<a>タグ」と「href属性」を使います。 リンクさせたい部分を<a href="">と</a>タグで挟みます。 リンク先が同じフォルダー内の違うファイルの場合は、ファイルパスを指定するだけで陸をはることができます。 しかし、別のWebサイトのページを表示させたいときには href属性の「""」の中に表示させたいサイトのURLを入力し、 <a href="">と</a>の間にはクリックするとリンク先に移動するテキストなどを入力します。 今回はGoogleのページを表示するリンクを作りましょう。

<!--リンクをはろう-->
<!doctype html>
<html lang="ja">
<head>
<meta chreset="UTF8">
<title>リンクをはろう</title>
<meta name=description" content="リンクをはるaタグ">
</head>
<body>
ココから<a href="https://google.co.jp">Google</a>で検索!
</body>
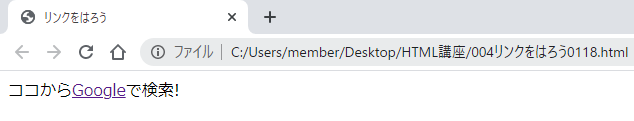
</html>実際にブラウザで表示させる画像のようになります。 <a href="">と</a>で挟まれたGoogleの文字色が変わり、下線が付きます。 クリックするとGoogleの検索ページにとぶことができます。

画像にリンクをはる
次は、上で入力したコードと前回ご説明した<img>タグを組み合わせて、画像にリンクをはってみましょう。 上ではリンク先が「Google」という文字でしたが、それが今回は画像に代わるだけです。 ですので、<a href="">と</a>タグの間に<img>タグを囲めばリンクが作れます。 今回は、前回のチューリップの画像にGoogleのリンクをはります。

<!--画像にリンクをはろう-->
<!doctype html>
<html lang="ja">
<head>
<meta chreset="UTF8">
<title>リンクをはろう</title>
<meta name=description" content="リンクをはるaタグ">
</head>
<body>
<a href="https://google.co.jp">
<img src="flowerpic.jpg" alt="チューリップの花畑">
</a>
</body>
</html>メールアドレス宛へのリンク
次はメールアドレスへのリンクをはってみましょう。 メールアドレスへのリンクはよくお問い合わせのページなどに使われます。 ページを見て問い合わせをしたいユーザーがリンクをクリックすると、 ユーザーが使用しているメールのページクライアントが立ち上がり、送信先に指定をしたメールアドレスが入力されます。 メールアドレスへリンクをはるときにはhref属性に「mailto:」と記述をし、その後ろに送り先のメールアドレスを入力しましょう。

<!--メールアドレス宛てのリンク-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクをはろう</title>
<meta name="description" content="メールアドレス宛てのリンク">
</head>
<boby>
<a href="mailto:info@example.com">お問い合わせ</a>
</boby>
</html>
次回
今回はリンクをはる<a>タグとhref属性についてご紹介をしました。 今まで覚えたタグを組み合わせると、できることも増えてきます。 次回は箇条書きリストの作り方をご紹介したいと思います! それでは、また次回もよろしくお願いします。