こんにちは 初心者向けHTML講座 第17回目の講座です。 前回はフォームを作るパーツ「ラベル」についてご紹介をし、フォームを作る講座はすべて終わりました! 今回からはWebページのグループ分けをする「ブロック要素」というものについてご紹介します。
目次
ブロック要素とは?
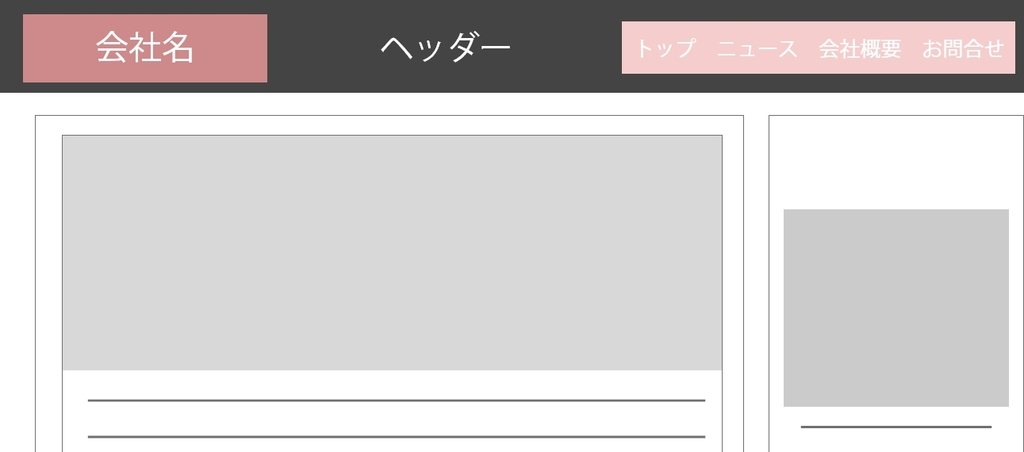
普段見ているWebページにはユーザーが見やすいようにいくつかのブロックで区切られてレイアウトがされてあります。 例えばショッピングサイトなどではWebページの上部にロゴやメニュー、カートボタン、中央には商品一覧、サイドには広告、などブロック分けをされています。 デザインでブロック分けされるように、コードを書く時もブロックを分けて記述をしていきます。 上手にまとめてグループを組むことできれいなレイアウトができます。

ヘッダー部分を作る
<header>タグ
多くの場合ページの上部にはヘッダーが表記されます。 ヘッダーにはロゴ画像やページタイトル、ナビゲーションメニューなどがかかれます。 <header>タグでの書き方は、表記したい内容を<header>タグで囲みます。

ナビゲーションメニューを作る<nav>タグ
ナビゲーションメニューはヘッダーの中に含まれることが多くあります。 ・トップ ・ニュース ・会社概要 ・お問合せ など基本的にメインのメニュー部分として使います。 メニューを作るときには<ul>タグと<li>タグを使用します。 メニューをクリックすると詳しいページに移動をするので<a>タグも使いURLなども指定します。(今回は#で表記をしています。)
<header>
<h1>株式会社〇〇〇〇</h1>
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#"ニュース</a><li>
<li><a href="#"会社概要</a><li>
<li><a href="#"お問合せ</a><li>
</ul>
</nav>
</header>
次回
今回はWebページを作るブロック要素とそのうちの一つ「ヘッダー」についてご紹介をしました。 次回も引き続きブロック要素についてご紹介をしていきます。 それでは、また次回もよろしくお願いします。