こんにちは、初心者向けCSS講座 第42回目の講座です 。 前回はグリッドアイテム(子要素)に横幅を指定する「grid-template-columinsプロパティ」についてご紹介しました。 今回はグリッドアイテム(子要素)同士の余白を調整する「gapプロパティ」についてご紹介します。
目次
グリッドアイテム(子要素)同士の余白を指定する
gapプロパティ
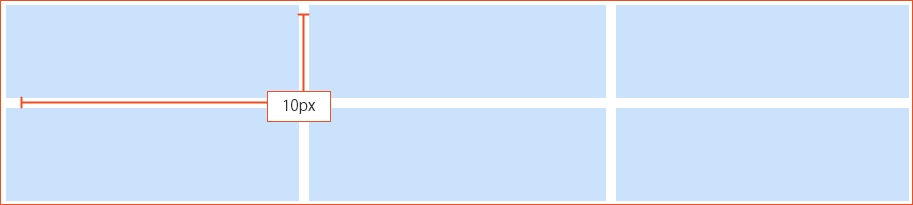
前回までの指定では要素同士がくっついていたので見えづらい見た目でした。要素同士の余白を指定し見やすくするためには「gapプロパティ」を使います。 上下左右の端は親要素であるグリッドコンテナーの枠に揃えます。

gapプロパティを使ってみよう
それでは実際にgapプロパティを使って子要素同士に余白を指定してみましょう 。 HTMLサンプルコードはこちらです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
</body>
</html>
次にCSSを記述します。親要素にgapプロパティで10px分の余白を指定しましょう。
@charset "UTF-8";
/*親要素にgapプロパティで余白を10px指定する*/
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
gap: 10px;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
padding: 10px;
}
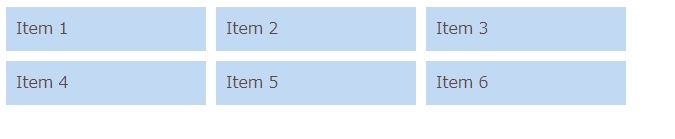
ブラウザで表示すると画像の通りです くっついてわかりにくかった要素同士に余白が入ることで見やすくなりました。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はグリッドアイテム(子要素)同時の余白を調整する「gapプロパティ」をご紹介しました 。 次回はCSSグリッドで使える単位「fr」をご紹介します! それでは、また次回もよろしくお願いします。