こんにちは、初心者向けCSS講座 第4回目の講座です。 前回は、CSSの基本の書き方についてご紹介しました。 今回はCSSの書く時のルールについてご紹介したいと思います。
目次
CSSを書く時のルール
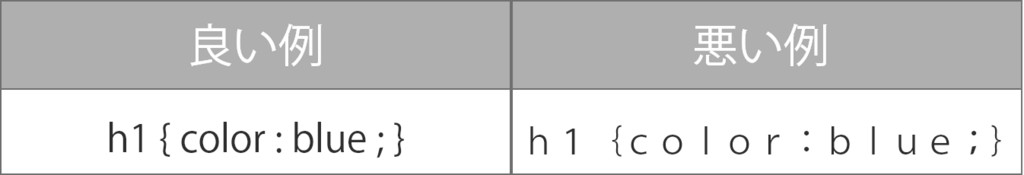
半角英数字で書く
HTMLと同様に、日本語や全角大文字、一部の記号は使用できません。

大文字と小文字
CSSは半角であれば大文字も小文字の区別はありません。 しかしHTMLのバージョンによっては小文字で記述する場合があるので基本的には小文字で統一をしましょう。
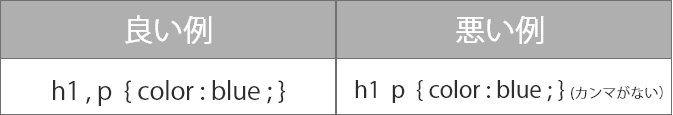
複数のセレクターに指定する
複数のセレクターに同じ装飾を指定することもできます。 その場合は指定するセレクターの間に「,(カンマ)」で区切ります。

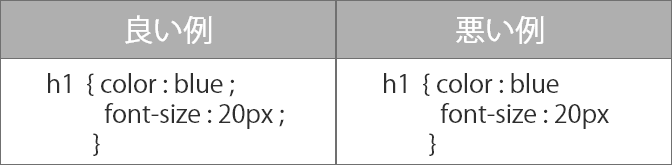
複数の装飾を指定する
一つのセレクターに複数のプロパティを指定して装飾をする場合は「;」で区切りをつけて記述します。 最後に「;」がついていなかった場合記述エラーとなることがあるので必ずつけましょう。

単位を指定する
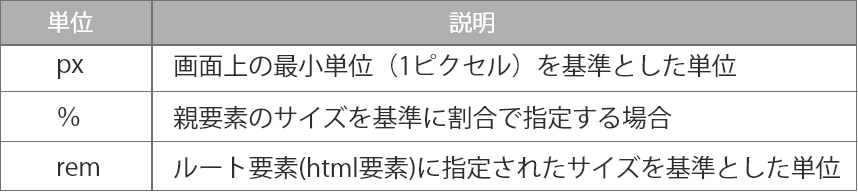
文字のサイズや幅、高さを指定するときは単位を一緒に書きます。値が0の時には値は必要ありません。よく使われる単位は以下の通りです。

この中でも「px」は絶対値と呼ばれます。Webページのサイズがどんなに変動してもpxで指定したもののサイズは変わりません。 対して「%」や「rem」は相対値と呼ばれ、基準となる要素のサイズによって変動します。
要素の中に要素を指定
複数のセレクターを半角スペースで区切り指定することができます。
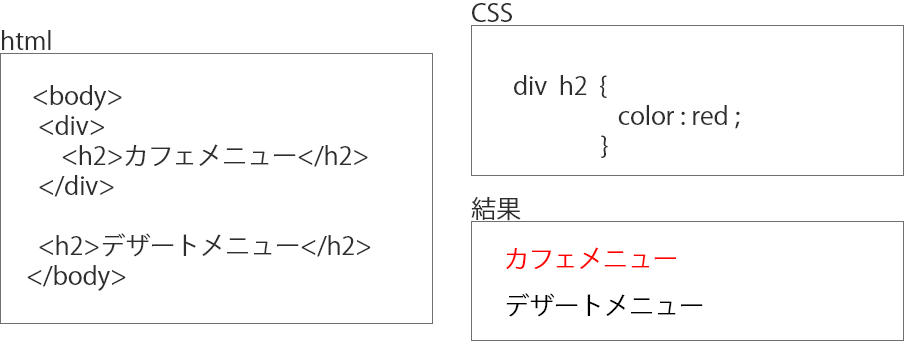
例えば<div>タグの中に<h2>タグがあるときに「div h2 {}」とdivとh2の間に半角スペースを入れ、{}の中にプロパティと値を入れると装飾することができます。
このように指定をすると<div>タグの中にある<h2>の装飾はされますが<div>タグに囲まれていない<h2>タグには装飾がされません。

次回
今回はCSSの書き方のルールについてをご紹介しました。 次回はCSSで実際に文字や文章を装飾する方法をご紹介します! それでは、また次回もよろしくお願いします。