こんにちは、初心者向けCSS講座 第15回目の講座です 前回は、CSSで背景画像の繰り返しを指定する方法についてご紹介しました。 今回はCSSで背景画像の大きさを設定する「background-size」プロパティをご紹介します。
目次
背景画像の大きさを指定する
background-sizeプロパティ
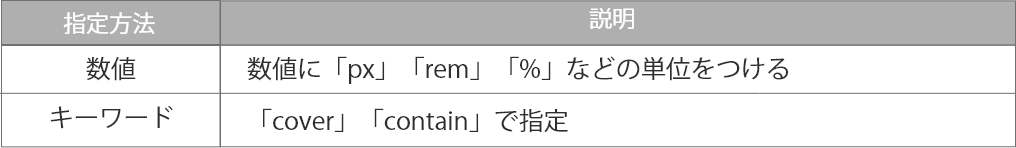
背景画像のサイズを変更する際にはbackground-sizeプロパティを使います。 値を指定することで元の画像の比率を維持したまま要素に当てはめたり、指定したサイズに引き延ばすことが可能です。

background-size: cover →要素を埋める
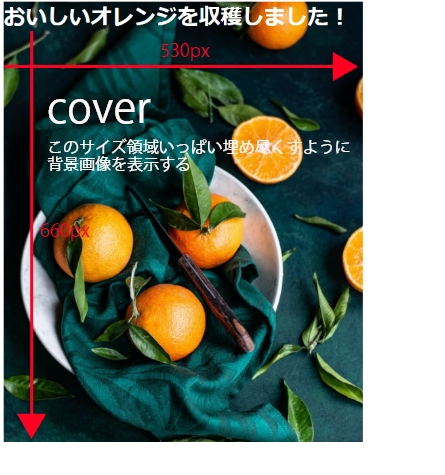
「cover」を使うと画像の縦横比を保持したまま要素の領域を埋め尽くすようにします。 例えばCSSで幅を530px 縦650pxの領域にしてcoverの指定した時を見てみましょう。 HTMLは以下の通りです。 今回は<div>要素の中に背景画像を入れる指定をしていきます。class名を「img」と付けました。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像のサイズ指定</title>
<meta name="description" content="背景画像の指定「background-size」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="img">
<h1>
おいしいオレンジを収穫しました!
</h1>
</div>
</body>
</html>
CSSは以下の通りです。幅と高さを指定して、coverで表示領域を埋め尽くすようにする指定をします。
@charset "UTF-8";
.img{
width:530px;
height:650px;
background-image: url(image/orange.jpg);
background-repeat: no-repeat ;
background-size: cover ;
}
h1{
color: #fff ;
}
ブラウザで表示すると幅530px、高さ650pxの領域いっぱいに画像が表示されていることがわかります。 表示領域より画像が大きい場合は画像が見切れます。

background-size: contain →画像全体を表示する
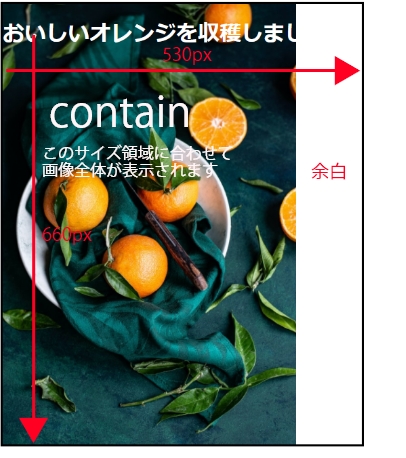
「cover」を使うと画像の縦横比を保持したまま要素の領域を埋め尽くすようにします。 例えばCSSで幅を530px 縦650pxの領域にしてcoverの指定した時を見てみましょう。 CSSは以下の通りです。
@charset "UTF-8";
.img{
width:530px;
height:650px;
background-image: url(image/orange.jpg);
background-repeat: no-repeat ;
background-size: contain ;
border : solid ;
}
h1{
color: #fff ;
}
ブラウザで表示すると指定した幅と高さの中に画像全体が表示されています。 表示領域のほうが画像より大きい場合は余白ができます。 ※今回は余白がわかりいやすいようにborder:solid;で黒枠線をつけています。

次回
今回はCSSで背景画像の大きさを指定する方法についてご紹介しました。 次回は背景画像の表示位置を指定する「background-position」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。