こんにちは、初心者向けCSS講座 第8回目の講座です。 前回は、CSSでWebフォントを指定し変更する方法についてご紹介しました。 今回は文字の太さを変更する「font-weight」の使い方を学んでいきましょう。
目次
文字の太さを変える
font-weightプロパティ
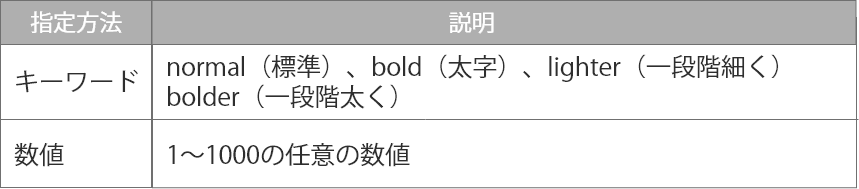
CSSで文字の太さを指定しない場合、ブラウザで表示するときはデフォルトの太さとなります。 しかし、目立たせたい文章などは文字を太くし強調することがあります。 その際に「font-weightプロパティ」を使って文字の太さを指定していきます。 文字の太さを1~1000の任意の数値で指定する方法がありますが、通常は「normal」「bold」などのキーワードを使って指定する方法が一般的です。 また、デザイン性の高いフォントだと一部太文字や細文字のバリエーションが用意されていない場合があります。その際はfont-weightで指定をしても適用されません。

font-weightプロパティを使ってみよう
それでは実際にfont-weightプロパティを使って文字の太さを変更してみましょう。 今回は下のHTMLのサンプルコードのテキスト文字を変更します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字の太さを変えよう</title>
<meta name="description" content="文字の太さを変えよう「font-weight」">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Shippori+Mincho+B1&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>吾輩は猫である</h1>
<h2>夏目漱石</h2>
<p>吾輩は猫である。</p>
</body>
文字の太さを変更するCSSを書いていきます。 今回は<p>タグの文字の太さを変更します。
@charset "UTF-8";
p{
font-weight: bold;
}
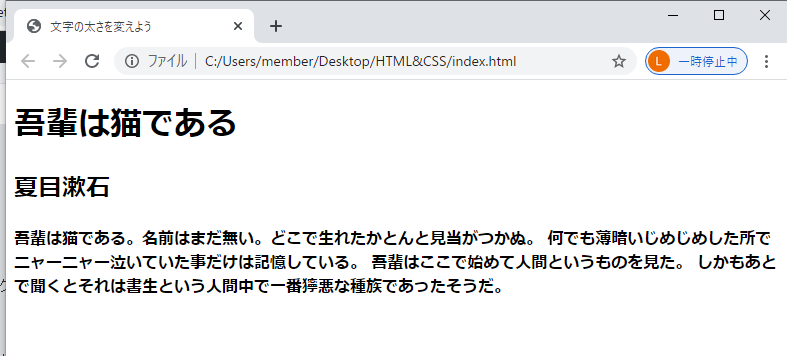
ブラウザで表示すると画像のようになります。

<h1>タグと<h2>タグは見出しタグになるので独自のフォントの太さを持っています。今回変更した<P>タグもfont-weightでboldを指定したので太字で表示されました。
文字の太さを変える際の注意点
文字の太さを変更する際には長い文章には変更しないようにしましょう。 文字を太文字にする目的は強調したい文字を目立たせるためにします。長文すべてに太文字をかけてしまうと画面が黒々となりとても読みずらいWebページになってしまいます。 要所要所で太文字を使い分け、メリハリのあるWebページを作りましょう。

次回
今回はCSSで文字の太さを変更する方法についてご紹介しました。 次回は行の高さを変える方法についてご紹介します! それでは、また次回もよろしくお願いします。