こんにちは、初心者向けHTML講座 第11回目の講座になります。 前回は、表のつなげ方についてご紹介しました。 今回はお問い合わせや会員登録のページを作るときには欠かせない「フォーム」の作り方についてご紹介していきたいと思います! 覚える内容が多いので数回の講座に分けていきますね。
目次
フォームを作る複数のパーツ
Webサイトでよく見かけるフォームといえば、お問い合わせのページ、会員登録のページ、、といろいろありますよね。 その際にユーザーが入力する項目といえば、「名前」「メールアドレス」「メッセージ」などなど、、 フォームを作る際にはテキストを入力する欄や、入力した情報を送信するボタンなど、複数のパーツを組み合わせて作られています。
フォーム欄を作るタグ
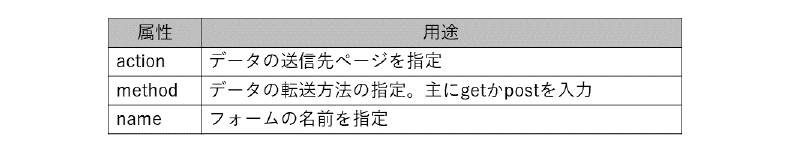
まず、フォーム欄全体を作るタグを紹介します。 フォームを作成するには<form>タグを書きます。 これからフォームで使用する様々なパーツのコードが出てきますが、それらを<form>タグで囲むことにより、フォームを作ります。 記述する主な属性は以下の通りです。

1行テキスト入力欄
それでは、フォームで使われるパーツをご紹介していきます。 最初に紹介するのは 1行テキスト入力欄<input type="text"> です! こちらはコンタクトフォームでいう名前や検索ボックスにテキストを入力できる部分になります。 まず<input>タグを書きその中に<type="text">属性を指定すると、一行のテキストを入力するボックスが作成されます。 それでは一度名前を入力する一行テキストボックスを作ってみましょう。 サンプルコードはこちらです。
<!--フォームで使うパーツ-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="1行テキスト入力">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
名前: <input type="text">
</form>
</body>
</html>
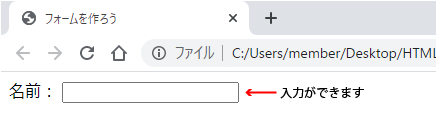
ブラウザで表示すると画像のようになります。 名前の横にテキストを入力するボックスができていますね。

入力欄にあらかじめテキストを表示させる
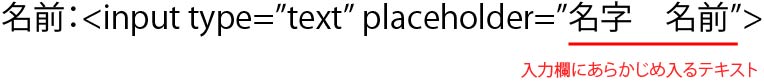
入力欄にあらかじめテキストを表示させることもできます。 ボックスに何を入力すればいいか、よりユーザーに分かりやすく伝えれます。 placeholder属性を使います。 type="text"属性の後ろに placeholder=""属性を書き、 「""」の中にあらかじめ表示させるテキストを入力します。

それでは一度placeholder属性を使ってコードを入力してみましょう。 サンプルコードはこちらです。
<!--最初からテキストを表示-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="入力欄に最初からテキストを表示するには">
</head>
<body>
<form sction="example.php" method="post" name="contact-form">
名前: <input type="text" placeholder="名字 名前">
</form>
</body>
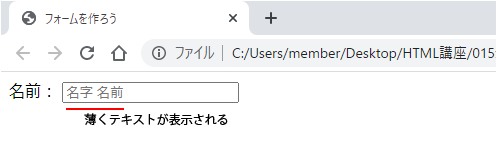
</html>ブラウザで表示すると画像のようになります。

一行テキスト入力欄の種類
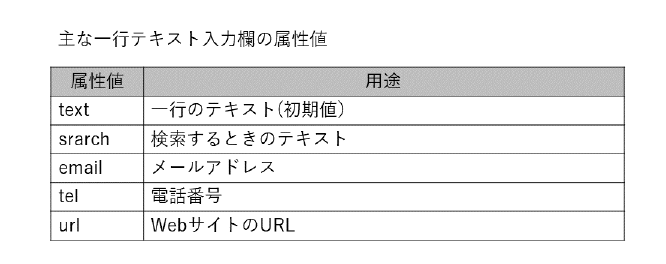
一行のテキストには今回入力した「type="text"」属性だけでなくほかにも種類があります。 例えばメールアドレスをの入力欄ならば「type="email"」、WebサイトのURLなら「type="url"」などです。他にも種類はありますので参考に表にも目を通しておいてください。

次回
今回はフォームで使われる「一行テキスト入力欄」についてご紹介していきました。 次回もフォームで使用する様々なパーツについてご紹介します! それでは、また次回もよろしくお願いします!