こんにちは。初心者向けHTML講座 第3回目です。 前回は記事のタイトルなどに使う「見出しタグ」についてご紹介をしました。 見出しができたら、次は本文を入力しなければなりません。 今回は文章を表示させる「<p>タグ」についてご紹介をします。 このタグはWebページの中でも最も使われているタグの一つです。 初心者の方でも安心して覚えれるように画像を使って簡単に説明していきます!
<!--文章を表示しよう-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文章を表示しよう</title>
<meta name="description" content="段落を表示するpタグ">
</head>
<body>
<p>安心、安全の無農薬の野菜をふんだんに使った料理を多数ご用意しています。</p>
<p>生産者の顔が見えるからこそ安心できる。そして新鮮でおいしい素材の味をお楽しみください。</p>
</body>
</html>
目次
<p>タグの役割
<p>タグの「p」は英語で「Paragraph」段落、を意味します。 なので<p>タグは文章の段落を表すタグになります。 長い文章を書くときに改行がされていないととても読みにくくなります。 段落を使って文章のまとまりを出すときにはこのタグを使いましょう。 <p>タグに囲まれた文章が段落になります。
<p>タグを使ってコードを書こう
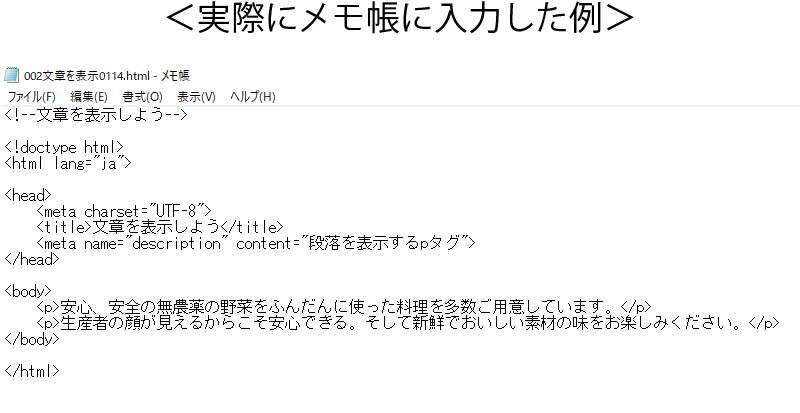
それでは今回も実際にコードを書いていきます。 メモ帳にこちらのサンプルコードを入力してみます。 入力する際の注意点は、すべて半角英数字で入力することです。 保存をする際には拡張子の「.html」をつけて名前を付けて保存しましょう。
<!--文章を表示しよう-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文章を表示しよう</title>
<meta name="description" content="段落を表示するpタグ">
</head>
<body>
<p>安心、安全の無農薬の野菜をふんだんに使った料理を多数ご用意しています。</p>
<p>生産者の顔が見えるからこそ安心できる。そして新鮮でおいしい素材の味をお楽しみください。</p>
</body>
</html>
ブラウザで表示させよう
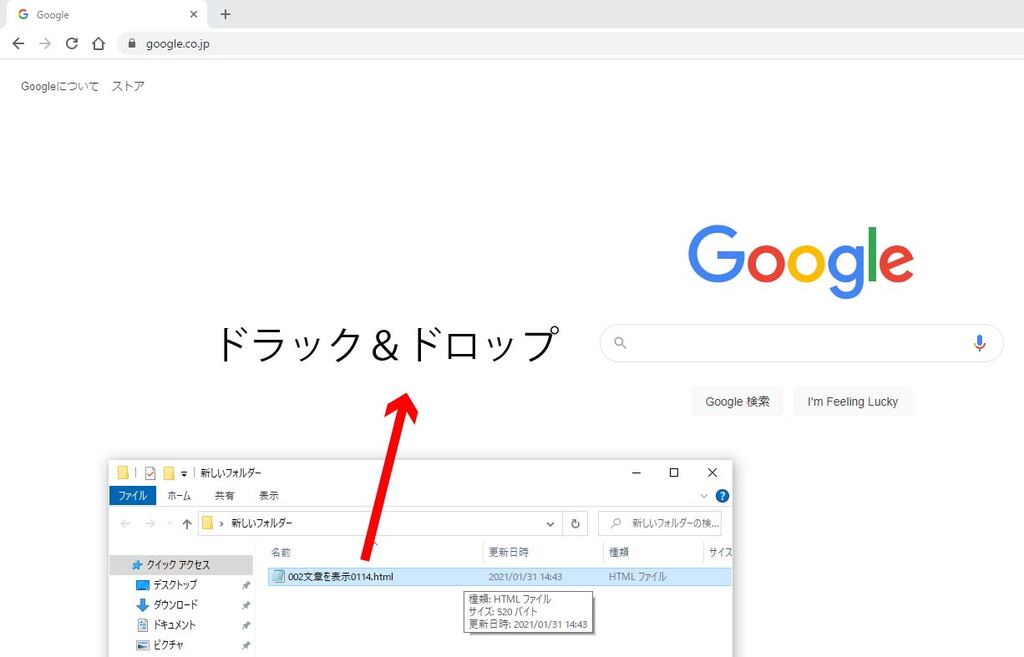
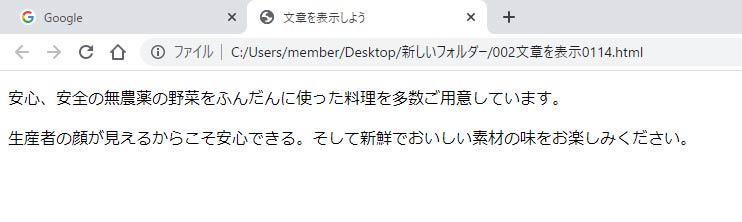
コードが入力出来たら実際にブラウザでどのように表示されるのか確認をしてみましょう。 Googleを開きます。そして先ほど保存したhtmlファイルをGoogleのページ上へドラック&ドロップしましょう。

下のように先ほど書いたHTMLのコードがブラウザで表示されます。 きちんと<p></p>で囲った文章が段落で表示できていますね。

次回
今回は段落を作る「<p>タグ」についてご紹介しました。 文章を読みやすくするうえで段落はとても大事なのでしっかりと活用していきましょう。 次回は画像の挿入についてご紹介したいと思います! それでは、また次回もよろしくお願いします!