こんにちは、初心者向けCSS講座 第36回目の講座です 。 前回は要素を横並びにする「Flexbox」についてご紹介しました。 今回は子要素の並む向きを変更する「flex-directionプロパティ」をご紹介します。
目次
要素の並ぶ向きを指定する
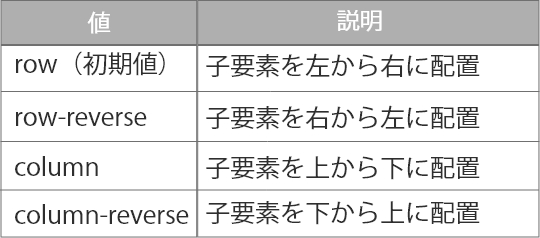
flex-directionプロパティ
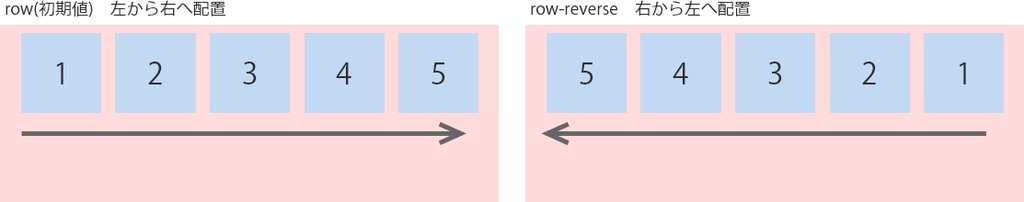
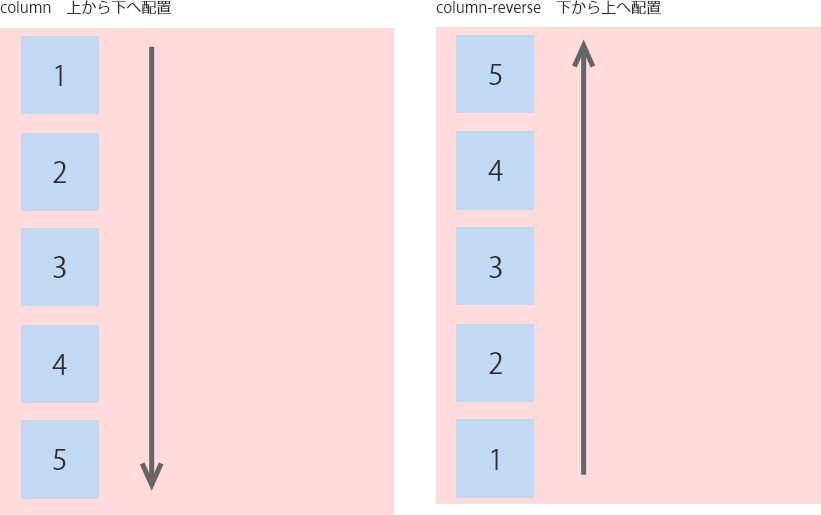
前回の講座で要素を横並びにしました。デフォルトの仕様では要素は左から右へと並ぶようになっています。「flex-direction」プロパティを使うことによって他の方向へも並びを変えることができます。



flex-directionプロパティを使ってみる
それでは実際にflex-directionを使って要素の向きを変えてみましょう。 前回同様<div>タグを使い親要素を作ります。class名をそれぞれ付け、 親要素の中に子要素を<div>で作ります。子要素のclass名は「item」とします。 向きはrow-reverse、column、column-reverseの3つを指定していきたいと思います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="row-reverse">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
<div class="column">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
<div class="column-reverse">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
</body>
</html>
それでは要素の向きを変えるCSSを記述していきます。 row-reverse、column、column-reverseの3つを指定していきたいと思います。
@charset "UTF-8";
/*右から左へ並ぶ*/
.row-reverse {
display: flex;
flex-direction: row-reverse;
}
/*上から下へ並ぶ*/
.column {
display: flex;
flex-direction: column;
}
/*下から上へ並ぶ*/
.column-reverse {
display: flex;
flex-direction: column-reverse;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
margin: 10px;
padding: 10px;
}
/*余白をつけて見やすくしています*/
div {
margin-top: 30px;
}
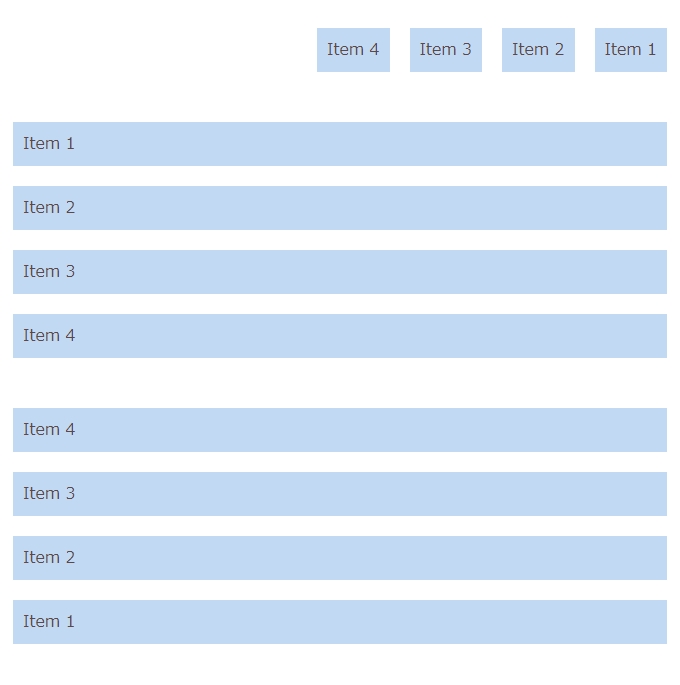
ブラウザで表示すると画像の通りです。 要素中のテキストを見ると並び順が変わったことが確認できます。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は子要素の並び順を変える「flex-direction」プロパティのご紹介をしました。 次回は子要素を折り返す「flex-wrap」プロパティをご紹介します! それでは、また次回もよろしくお願いします。