こんにちは。前回までは初心者の方向けのHTML講座を19回にわたってお話してきました。今回からは新しく初心者の方に向けてCSSの講座を行っていきます。 まず第1回目の講座はCSSとは何か?という基本的なご紹介をしたいと思います。
目次
CSSって何?
今までご紹介をしてきたHTMLではテキストや画像、表、フォームなどを表示しました。しかし、ブラウザで表示したときには白の背景に黒色のテキストの表示でした。 HTMLだけではできなかったデザインの装飾をCSSではやっていきます。 CSSを使ってみた目を整えていくことでユーザーが見やすいWebページを作ることができます。
CSSファイルを作成する
まずはHTMLファイル同様にCSSファイルを作る必要があります。 今回もPCのメモ帳を使ってCSSを記述していきます。 ファイル名は必ず最後に「.css」を付けて保存しましょう。
CSSファイルを適用させる
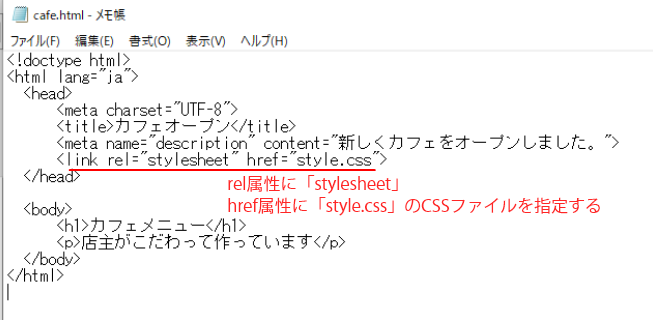
Webサイトのデザインを変更するにはHTMLファイルにCSSファイルを読み込ませる必要があります。 適用方法は3つありますがもっとも一般的な方法をご紹介します。 HTMLの<head>内に<link>タグを使ってCSSファイルを指定します。 そしてrel属性に「stylesheet」、href属性にCSSファイル名を記入し指定すればCSSファイルのデザインを適用できます。 それでは下のHTMLのサンプルコードにCSSを適用させ、実際にデザインを変更してみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>カフェオープン</title>
<meta name="description" content="新しくカフェをオープンしました。">
</head>
<body>
<h1>カフェメニュー</h1>
<p>店主がこだわって作っています</p>
</body>
</html>
次にCSSファイルを用意します。 下のサンプルコードをコピーしメモ帳に張り付けてファイル名を「style.css」とつけて保存しましょう。 保存先はHTMLファイルと同じ📁フォルダーに入れてください。
@charset "UTF-8";
body {
background-color: #c8dbfa;
}
h1 {
color: #2b3c59;
} p{
font-size: 20px;
color: #fff;
}
htmlファイルとcssファイルが準備できたら、htmlファイルに<link>タグを使いcssファイルを適用させましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>カフェオープン</title>
<meta name="description" content="新しくカフェをオープンしました。">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>カフェメニュー</h1>
<p>店主がこだわって作っています</p>
</body>
</html>

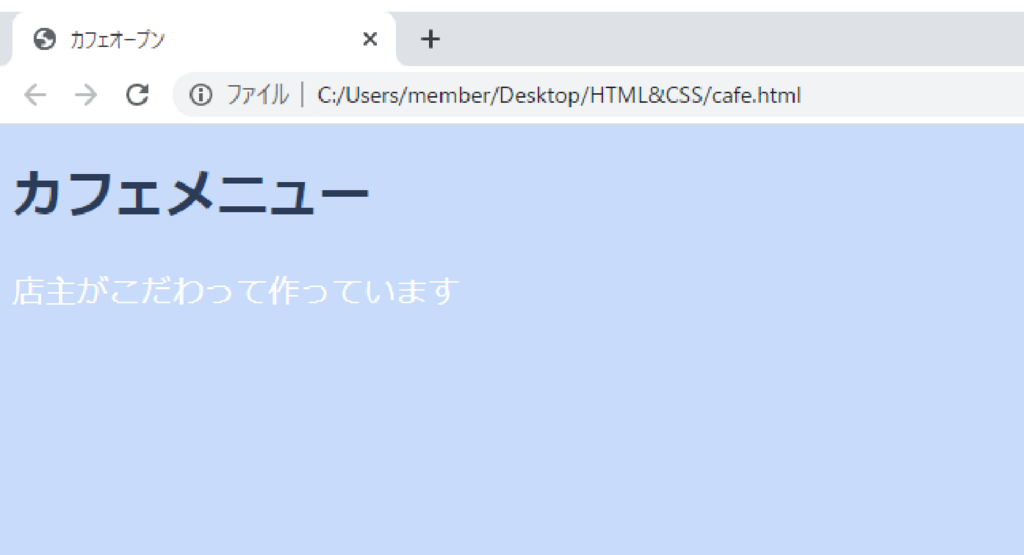
ブラウザで表示すると画像のようになります。 背景色と文字色、フォントサイズが変更できました。

次回
今回は初回ですのでCSSの説明とHTMLファイルにCSSファイルを適用する方法を大まかにご紹介しました。 次回からは今回書いたCSSファイルについてさらに詳しく解説をしていきます。 それでは、また次回もよろしくお願いします。