こんにちは。初心者向けHTML講座 第5回目です。 前回は画像を挿入させる<img>タグと、画像の場所を指定するsrc属性についてご紹介しました。


今回は画像が表示されない場合と、「alt属性」についてご紹介します。 初心者の方でも安心して覚えれるように画像を使って簡単に説明していきます!
目次
画像が表示されない例

<img>タグも使ってsrc属性も指定してコードが書けた! よしブラウザで表示してみよう!とGoogleにドラック&ドロップしても あれ?画像が表示されない、、、 ということががあるかもしれません。 その時はどこか間違っているかもしれないので、一つひとつ確認をしてみましょう。
入力しているコードの一部が間違っている
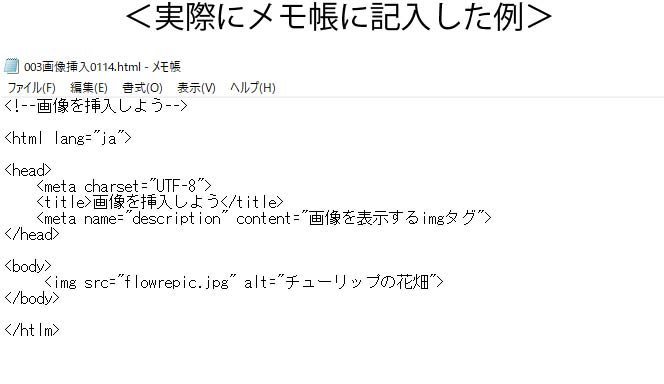
サンプルテキストと同じようにコードは入力出来ているでしょうか。どこかの文字が抜けていたり、打ち間違いがあるかもしれません。もう一度確認をしてみましょう。
同じフォルダーに画像がない
入力したHTMLコードを保存しているフォルダーと同じところに画像のファイルは保存されてありますか? 同じフォルダーにないとsrc属性で指定してもうまく表示がされません。 違うフォルダーにある場合にもパスを記述すれば表示されますが、この表示についてはまた後日ご紹介したいと思います。 まずはHTMLコードと画像ファイルを同じフォルダーに保存しましょう。
alt属性について
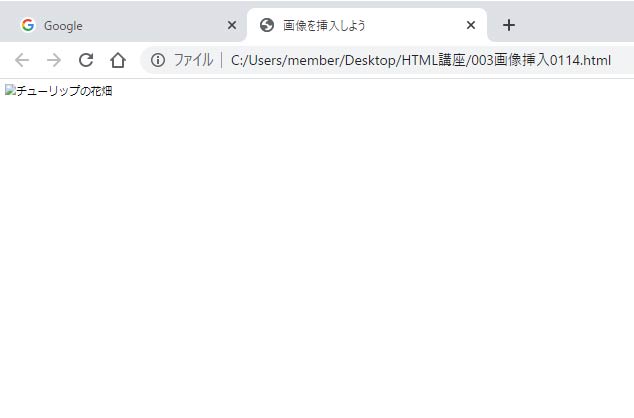
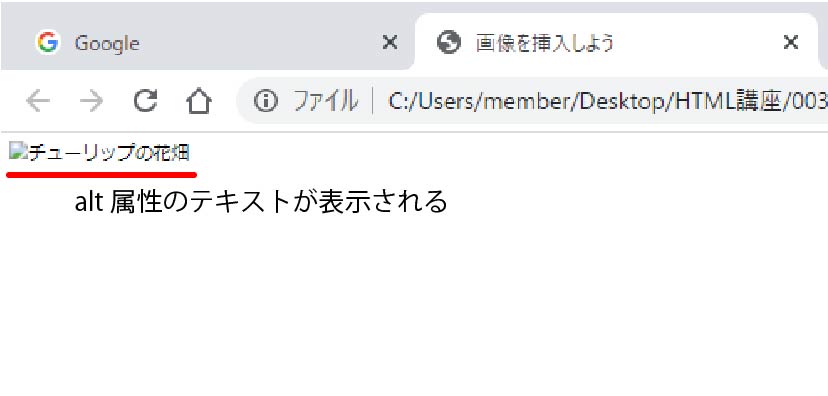
画像を指定する際にはalt属性も必須です。 alt属性とは上の例のようにうまくブラウザで画像が表示されない場合に、画像に代わってテキストを表示させます。alt属性を使ってテキストを表示させることで画像が表示されない場合でもどのような画像が表示されるのか正しく伝えることができます。


次回
今回は画像がうまく表示されない場合の例と、alt属性についてご紹介しました。 次回は上でも軽く名前を出しましたが同じフォルダー内に画像がなくても表示することができる「パス」についてご紹介していきます。 それでは、また次回もよろしくお願いします!