こんにちは、初心者向けHTML講座 第14回目の講座です。 前回は、フォーム内容を送信するパーツ「ラジオボタン」の作り方についてご紹介しました。 今回も引き続きフォーム欄で使われるパーツ「セレクトボックス」についてご紹介をしていきます。
目次
セレクトボックスを作る
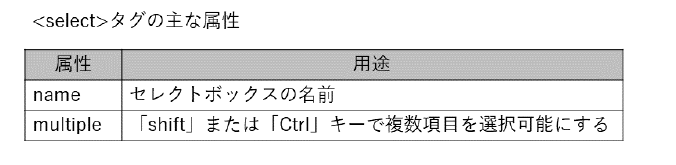
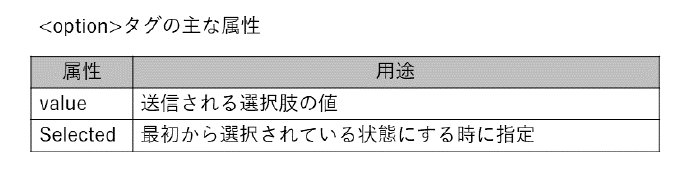
セレクトボックスとは、選択肢が複数ある場合セレクトボックスをクリックすると選択肢が表示されるパーツです。 選択肢の数が多く画面にすべて表示できない場合に使います。例えば都道府県を選ぶときなどに使われます。 選択肢全体を<select>タグで囲み、選択項目を<option>タグでそれぞれ囲みます。


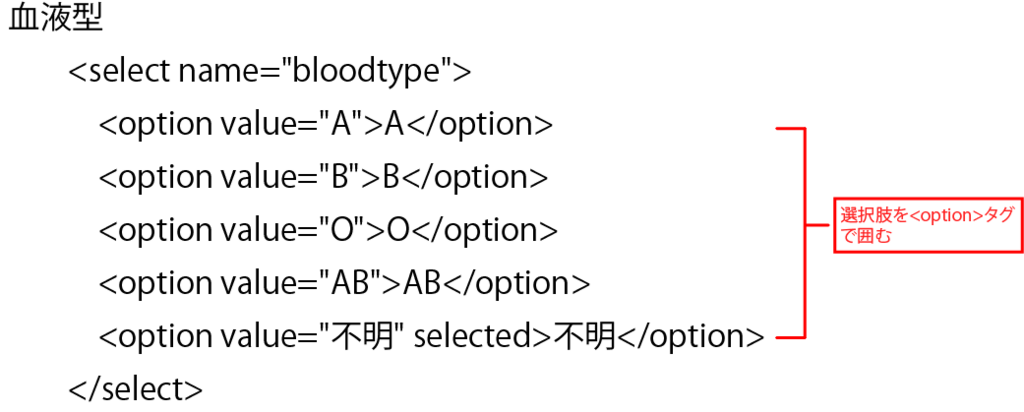
それでは今回は血液型を選ぶセレクトボックスを作ってみましょう。 セレクトボックスの名前を「name=bloodtype」で指定し 選択肢は「A」「B」「O」「AB」「不明」の5で作成します。

それでは実際にセレクトボックスを作るコードを書いてみましょう。 サンプルコードはこちらです。
<!--セレクトボックスを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="セレクトボタンを作る">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
血液型
<select name="bloodtype">
<option value="A">A</option>
<option value="B">B</option>
<option value="O">O</option>
<option value="AB">AB</option>
<option value="不明" selected>不明</option>
</select>
</form>
</body>
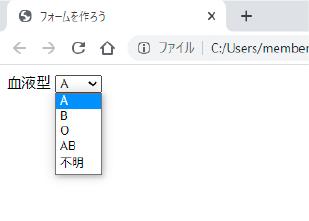
</html>ブラウザで表示すると画像のようになります。 ボックスをクリックすると画像のように選択肢が一覧で表示されると思います。

次回
今回は複数選択しがある場合に使用する「セレクトボックス」の作り方についてご紹介しました。 次回は複数行のテキストを入力できるコードについてご紹介します。 それでは、また次回もよろしくお願いします!