こんにちは、初心者向けHTML講座 第13回目の講座です。 前回は、フォームを作る中で使われるパーツ「ラジオボタン」と「チェックボックス」の作り方についてご紹介しました。 今回も引き続きフォーム欄で使われるパーツ「送信ボタン」についてご紹介をしていきます。
目次
送信ボタンをつくる
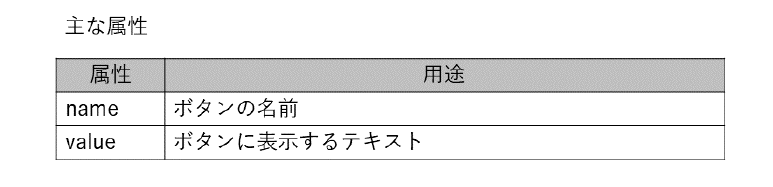
送信ボタンとは、フォームで様々な情報を入力し、最後に内容を送信するパーツになります。 送信ボタンを作る際に使う主な属性を2つご紹介します。

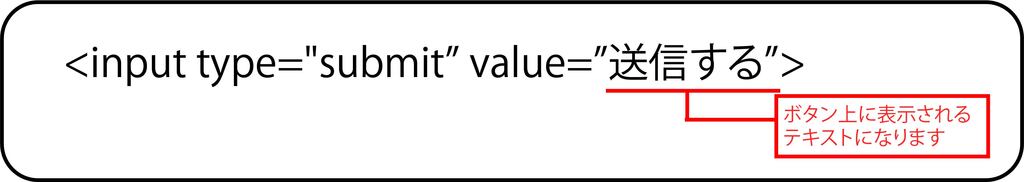
送信ボタンを作るタグは「<input type="submit">」です。 <input>タグにtype属性でsubmitの値を指定します。

それでは、さっそく送信ボタンを作るコードを書いてみましょう。 サンプルコードはこちらです。
<!--送信ボタンを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="送信ボタンを作る">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
<input type="submit" value="送信する">
</form>
</body>
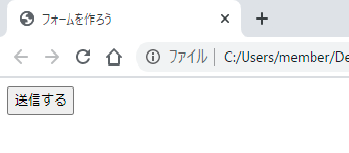
</html>ブラウザで表示すると画像のようになります。 今回は「送信する」と「value=""」でボタンに表示しましたが、 フォームの内容によって検索フォームなら「検索」、会員登録のフォームなら「登録」のように用途に合わせて変えられます。

送信ボタンに画像を使う
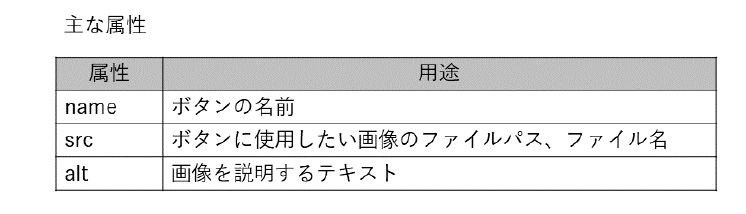
送信ボタンに画像を使いたい場合は、type属性をimageにし、画像のファイルを指定します。 画像挿入のコードは以前の講座でご説明した「src=""」「alt=""」を使います。 ※「初心者向けHTML講座:画像を挿入しよう①」をご参照ください。


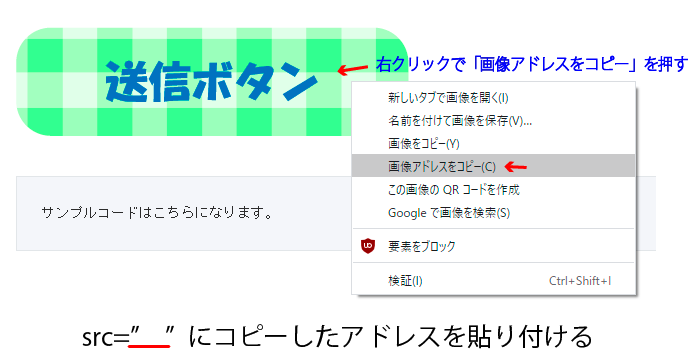
それでは、さっそく画像を使った送信ボタンを作るコードを書いてみましょう。 今回は下の画像をボタンに使用したいと思います。 ご自身で画像を用意するか、もしくは下の画像をダウンロード、画像アドレスをコピーして指定してください。

サンプルコードはこちらになります。
画像をフォルダに保存してる場合(相対パス)
<!--ボタンに画像を使いたい場合-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="ボタンに画像を使いたい場合">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
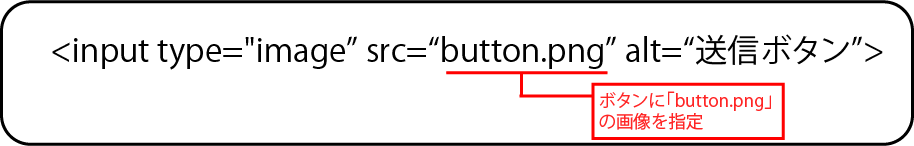
<input type="image" src="button.png" alt="送信する">
</form>
</body>
</html>Webサイトで公開されてる画像を使う場合(絶対パス)
<!--ボタンに画像を使いたい場合-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="ボタンに画像を使いたい場合">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
<input type="image" src="https://cdn.shortpixel.ai/client/q_glossy,ret_img,w_393/http://lifeanddigital.net/wp-content/uploads/2021/02/botton.png" alt="送信する">
</form>
</body>
</html>
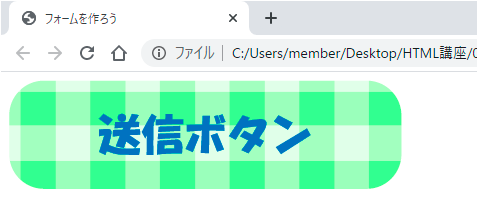
ブラウザで表示すると画像のようになります。

次回
今回はフォームの回答を送信する「送信ボタン」の作り方についてご紹介しました。 次回もフォームで使用するパーツ「セレクトボックス」についてご紹介します! それでは、また次回もよろしくお願いします。