こんにちは、初心者向けHTML講座 第12回目の講座です。 前回は、フォームを作る中で必要なパーツ「一行テキスト入力欄」についてご紹介しました。 今回も引き続き、フォーム欄で使われるパーツ「ラジオボタン」と「チェックボックス」の作り方についてご紹介していきたいと思います。
目次
ラジオボタンをつくる
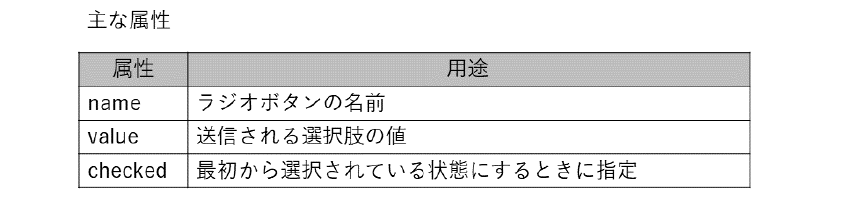
ラジオボタンとは複数ある選択肢の中から一つだけを選んでもらうときに使われます。例えば、性別や、血液型を選んでもらうときに使います。 ユーザーがどれか一つを選択すると、その他の選択肢は自動的に選択できなくなります。 ラジオボタンをつくる際に使う主な属性をまず3つご紹介します。

ラジオボタンをつくるタグは「<input type="radio">」です <input>タグにtype属性でradioの値を指定します。 また、ラジオボタンは複数の選択肢を表示させますが、 選択肢それぞれに同じname属性の値をつけることで一つのグループとしてまとめることができます。 また、チェックを予め選択した状態にするにはchecked属性で指定をします。 よく選択される項目や選択をしてほしい項目に入れておくとユーザーがの使いやすさにつながります。

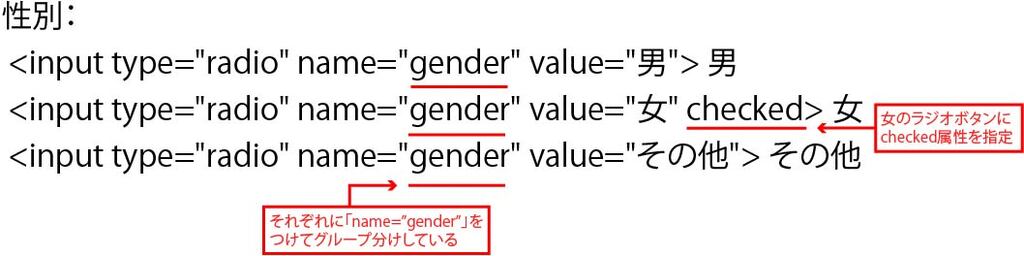
それでは、さっそくラジオボタンをつくるコードを書いてみましょう。 今回は、性別を選択するラジオボタンを作ります。 「男」「女」「その他」の選択肢をname属性で「"gender"」のグループにしましょう。また、「女」にchecked属性を指定させ、あらかじめ選択させましょう。 サンプルコードはこちらです。
<!--ラジオボタンを作る-->
<!doctyope html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="ラジオボタンを作る">
</head>
<body>
<form action="example.php" method="post" name="sontact-form">
性別:
<input type="radio" name="gender" value="男"> 男
<input type="radio" name="gender" value="女" checked> 女
<input type="radio" name="gender" value="その他"> その他
</form>
</body>
</html>
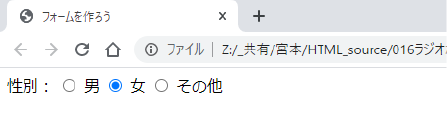
ブラウザで表示すると画像のようになります。 cheked属性で指定した「女」の項目にあらかじめチェックが入っていることがわかります。

チェックボックスをつくる
チェックボックスの作り方についてご紹介します。 選択肢をチェックする点でラジオボタンと似ていますが、大きく違う点は チェックボックスは複数の項目を選択可能です。 ユーザーの答える項目が必ずしも一つとは限らない場合にはチェックボックスを使うとよいでしょう。 チェックボックスををつくる際に使う主な属性をまず3つご紹介します。

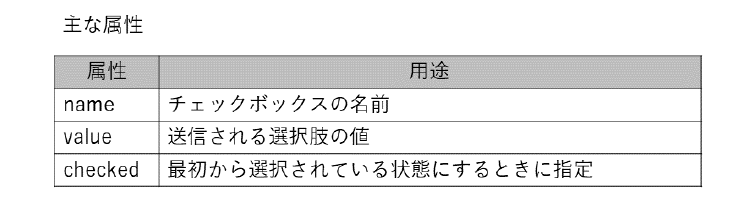
チェックボックスをつくるタグは「<input type="checkbox">」です。 <input>タグにtype属性でcheckboxの値を指定します。 ラジオボタンと同じようにそれぞれに同じname属性の値をつけることで一つのグループとしてまとめることができます。 また、checked属性も同様に項目を指定をするとあらかじめ選択された状態になります。

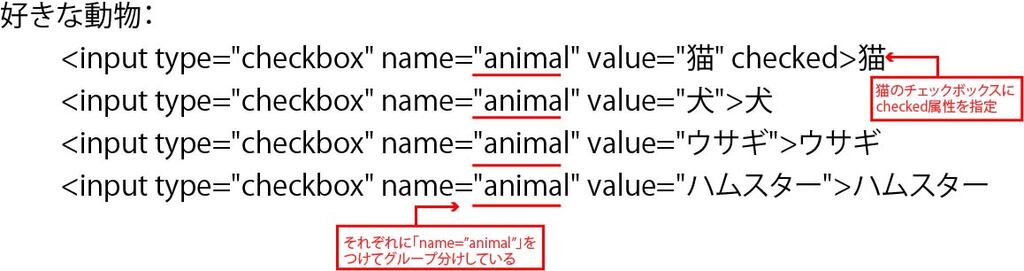
それでは、さっそくチェックボックスをつくるコードを書いてみましょう。 今回はユーザーの好きな動物を選択してもらうチェックボックスを作ります。 「猫」「犬」「ウサギ」「ハムスター」の選択肢をname属性で「"animal"」の一つのグループにしましょう。 また「猫」にchecked属性を指定させ、あらかじめ選択させましょう。 サンプルコードはこちらです。
<!--チェックボックスを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームを作ろう</title>
<meta name="description" content="チェックボックスを作る">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
好きな動物:
<input type="checkbox" name="animal" value="猫" checked>猫
<input type="checkbox" name="animal" value="犬">犬
<input type="checkbox" name="animal" value="ウサギ">ウサギ
<input type="checkbox" name="animal" value="ハムスター">ハムスター
</form>
</body>
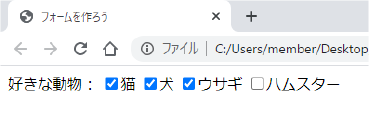
</html>ブラウザで表示すると画像のようになります。 クリックをすると複数項目にチェックが入れれますね。 また、cheked属性で指定した「猫」の項目にもあらかじめ選択がされていたかと思います。

次回
今回はフォームで使われる「ラジオボタン」と「チェックボックス」の作り方についてご紹介していきました。 次回もフォームで使用する様々なパーツについてご紹介します! それでは、また次回もよろしくお願いします!