こんにちは、初心者向けCSS講座 第25回目の講座です 。 前回はCSSで線の太さを指定する「border-widthプロパティ」についてご紹介しました。 今回はCSSで線のスタイルを指定する「border-styleプロパティ」についてご紹介します。
目次
線のスタイルを指定しよう
border-styleプロパティ
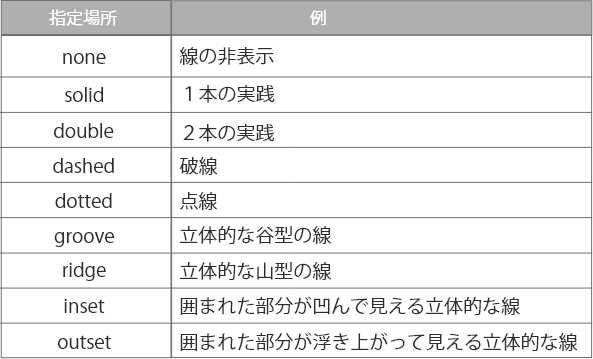
線のスタイル(装飾)を指定するには「border-style」プロパティを使用します。 線にもさまざまな装飾をすることが可能です。1本線が通常ですが、他にも2本線、破線、点線、立体的な線など様々なスタイルが選べます。 指定方法によっては上、下、左、右で違うスタイルを指定することも可能です。

border-styleプロパティを使ってみよう
それでは実際にborder-styleプロパティをつかって線のスタイルを指定していきましょう。 上の表で書いてある8つのパターンと、上下左右別のスタイル指定してみましょう。こちらのHTMLサンプルコードを使います。 わかりやすくするためdivにクラス名をつけています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>線を引こう</title>
<meta name="description" content="線の種類「border-styleプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="style1">1本の実線 border-style: solid; </div>
<div class="style2">2本の実線 border-style: double; </div>
<div class="style3"> 破線 border-style: dashed; </div>
<div class="style4"> 点線 border-style: dotted; </div>
<div class="style5">立体的な谷型の線 border-style: groove; </div>
<div class="style6">立体的な山型の線 border-style: ridge; </div>
<div class="style7">囲まれた部分が凹んで見える立体的な線 border-style: inset; </div>
<div class="style8">囲まれた部分が浮きで見える立体的な線 border-style: outset; </div>
<div class="style9" >線の太さ:4px、上:2本線、右:点線、左:立体線 border-style: double dotted solid ridge; </div>
</body>
</html>
次に線のスタイルを指定するCSSを書きます。線の太さと、下余白は共通する部分なのでdivタグに指定しています。
@charset "UTF-8";
div{
border-width: 1px;
margin-bottom: 20px;
}
.style1{
border-style: solid;
}
.style2{
border-style: double;
}
.style3{
border-style: dashed;
}
.style4{
border-style: dotted;
}
.style5{
border-style: groove;
}
.style6{
border-style: ridge;
}
.style7{
border-style: inset;
}
.style8{
border-style: outset;
}
.style9{
border-width: 4px;
border-style: double dotted solid ridge;
}
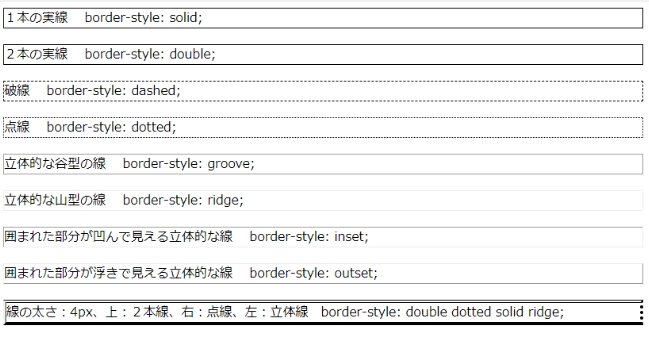
ブラウザで表示すると画像の通りです。それぞれのdiv要素が様々な線スタイルで囲まれたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は線のスタイルを指定する「border-style」プロパティについてご紹介しました。 次回は線の色を指定する「border-color」プロパティについてご紹介します! それでは、また次回もよろしくお願いします。