こんにちは、初心者向けCSS講座 第27回目の講座です 。 前回はCSSで線の色を指定する「border-colorプロパティ」についてご紹介しました。 今回は「borderプロパティ」を使って線を一括して指定する方法についてご紹介します。
目次
線の一括指定
これまでの線の太さやスタイル、色を指定するにはそれぞれ「border-width」「border-style」「border-color」を使って指定していました。この方法でも指定は可能ですが、一行で一括指定する方法があるのでご紹介します。
半角スペースで区切る
「border-width」「border-style」「border-color」はまとめて書くことができます。値を記述する順番に法則はありませんので好きな順で記述して大丈夫です。 また、「border」のみで指定をするとすべての辺に指定をされますが、「border-bottom(下)」のようにどこかの辺だけに指定することも可能です。「boder-top(上)」「border-bottom(下)」「border-left(左)」「border-right(右)」で選んで指定ができます。
一括指定をしてみよう
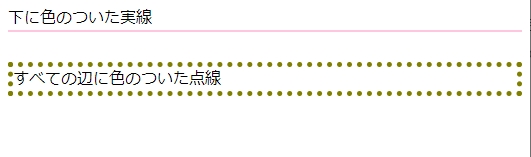
それでは実際に線の一括指定を使ってみましょう。 「border-bottom(下)」を使って下だけに色のついた実線を引くパターンと、すべての辺に色のついた点線を引くパターンを指定してみましょう。 こちらのHTMLサンプルコードを使います。わかりやすくするためdivにクラス名をつけています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>線を引こう</title>
<meta name="description" content="要素のまわりに線を引く「borderプロパティ」">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="style1"> 下に色のついた実線 </div>
<div class="style2"> すべての辺に色のついた点線 </div>
</body>
</html>
次に線の色やスタイルを一括指定するCSSを書きます。見やすくするためにdivタグに下余白を指定しています。
@charset "UTF-8";
div {
margin-bottom: 30px;
}
.style1{
border-bottom: 2px solid #FFC7DE;
}
.style2{
border: 5px dotted olive;
}
ブラウザで表示すると画像の通りです。一括指定をし線のスタイルが変更されたことがわかります。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回は線を一括指定する「border」プロパティについてご紹介しました。 次回はリストを装飾する「list-sytle-type」プロパティをご紹介します! それでは、また次回もよろしくお願いします。