こんにちは、初心者向けCSS講座 第3回目の講座です。 前回は、CSSファイルの作り方とHTMLファイルに適用する方法をご紹介しました。 今回はCSSの基本の書き方についてご紹介したいと思います。
目次
CSSの基本文法
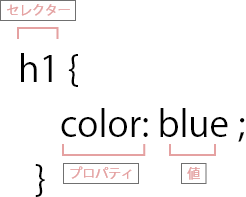
CSSはセクター、プロパティ、値と呼ばれる3つの部分を組み合わせて作ります。 それぞれHTMLのセレクターは「どの部分の」プロパティは「何を」値は「どう変えるか」を指定します。

セレクター
セレクターではHTMLで記述したどの部分を装飾するかを指定します。 装飾したいHTMLのタグの名前やクラス名、ID名をセレクターとして記述し、その後ろにプロパティと値を書き「{}」で囲みます。 例えば「h1」と記述すればWebページ内のh1タグに装飾がされます。
プロパティ
セレクターで指定された部分の何を変えるかを記述します。 例えば<h1>タグを装飾する場合だと、文字色「color」、文字サイズ「font-size」を変えたり、他には背景色「background-color」を変えたり画像を入れたり「background-image」などできます。 プロパティには多くの種類があるのでその時の用途によって使い分けましょう。 プロパティの後ろには「:」を書いて区切ります。
値
セレクターとプロパティで指定した部分をどのように変えるのかを記述します。 例えば文字色を「何色に変えるか」、背景色を「何色に変えるか」背景画像を「どの画像にするか」を値として具体的に指定します。 記述の最後には値の後ろに「;」を加えます。
書き方の例
今回ご説明した3つを組み合わせてたCSSの書き方の一例をご紹介します。
h1 {
color : blue ;
}
P {
font-size:20px ;
color: black ;
}
上のCSSだとセレクターが「h1」と「p」。 プロパティが「color」と「font-size」。 値が「blue」、「20px」、「black」となります。
次回
今回はCSSファイルの基本文法をご紹介しました。 次回はCSSの書き方のルールについてご紹介します! それでは、また次回もよろしくお願いします。