こんにちは 初心者向けHTML講座 第19回目の講座です。 前回はブロック要素の「<article>タグ」「<section>タグ」「<main>タグ」についてご紹介をしました。 今回は最後のブロック要素の紹介になります。「<aside>タグ」「<footer>タグ」「<div>タグ」についてご紹介をしたいと思います。
目次
ページの補足情報部分を作る
補足情報を作る<aside>タグ
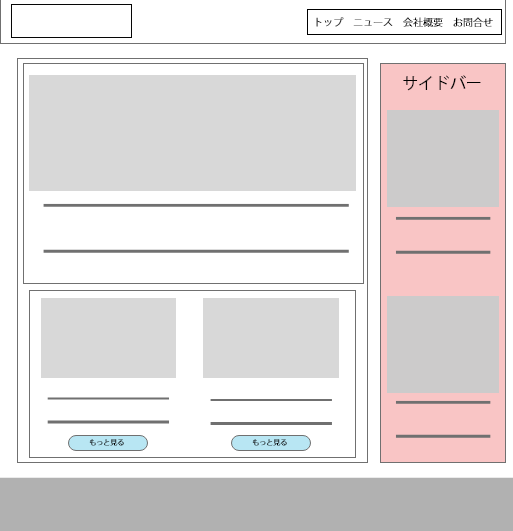
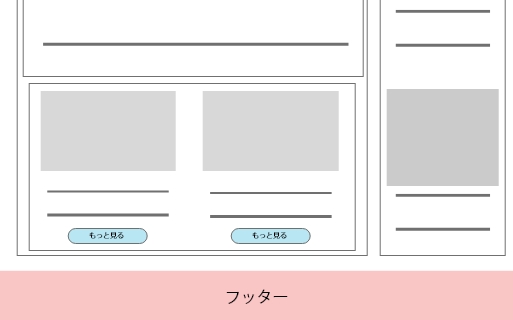
Webページではメインコンテンツ以外にも、ページサイドなどに補足情報を書くことがあります。例えばショッピングサイトで商品一覧がメインコンテンツ、セール商品や、過去の記事のまとめ、会員登録のお知らせなどをサイドに掲載します。 そういったサイドバーのブロックを作るのが<aside>タグになります。 ピンクで色付けをしている部分が<aside>タグのブロック領域になります。

<aside>
<h2>タイムセール!MAX80%OFF</h2>
<p>〇月〇日23時59分まで!このチャンスを逃すな!</p>
</aside>
フッター部分を作る
ページ下部のフッターを作る<footer>タグ
ページの一番下にはフッターが表記されます。 フッターには多くの場合、会社名や住所、電話番号などの会社情報、サイトマップなどが記載されます。 そういった情報を<footer>タグで囲みブロックを作ります。 ピンクで色付けをしている部分が<footer>タグのブロック領域になります。

<footer>
<p>株式会社〇〇〇〇</p>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">サイトマップ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
<li><a href="#">お問合せ</a></li>
</ul>
意味を持たないブロック要素を作る
意味を持たないブロック要素を作る<div>タグ
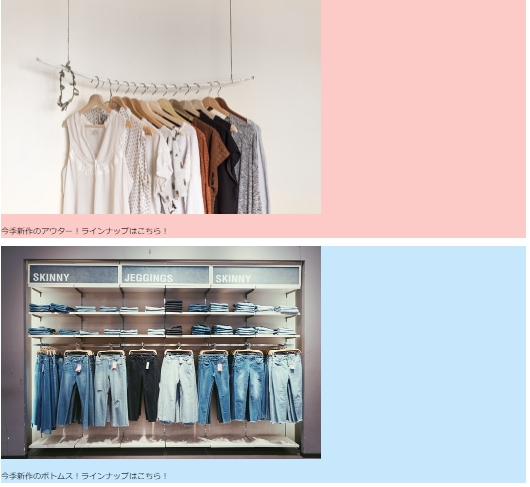
これまでご紹介したタグはWebページデザインにおいて目的を持ったブロック要素でした。 しかし、中にはデザイン上どの部分にも当てはまらないブロックがあったり、CSSでデザインをする構造上一つにまとめてグループ化する必要がある場合があります。 そのようなときに使えるのが、何の意味も持たない<div>タグです。 例えば、項目が二つあり、背景色をピンクとブルーに指定したい場合は 項目をひとつづつ<div>で囲みます。

<div class="outer">
<img src="outer.jpg" alt="アウターの画像">
<p>今季新作のアウター!ラインナップはこちら!</p>
</div>
<div class="bottoms">
<img src="bottoms.jpg" alt="ボトムスの画像">
<p>今季新作のボトムス!ラインナップはこちら!</p>
</div><div>で囲った部分で背景色が変わっているのがわかります。 背景色はCSSで指定をしています。CSSについてはまた別講座でご紹介しますね。
次回
今回はWebページを作るブロック要素「<aside>タグ」「<footer>タグ」「<div>タグ」についてご紹介をしました。 今回で基本のHTML講座は終了となります! 次回からはHTMLの内容をデザインするCSSの基本についてご紹介します! それでは、また次回もよろしくお願いします。