こんにちは、初心者向けHTML講座 第16回目の講座です。 前回は、フォーム欄で使われるパーツ「複数行テキスト入力欄」の作り方についてご紹介をしました。 今回はフォームの作り方講座ラストになります。より使いやすいフォームを作るための「ラベル」をご紹介します。
目次
ラベルとは?
以前「フォームを作ろう②」の講座でチェックボックスの作り方についてご紹介をしました。 いくつかある選択肢の中から□のボックスをクリックをすると選択ができるものがチェックボックスになります。 しかし、小さなチェックボックスや、ラジオボタンだとユーザーが選択することが難しい場合もあります。 今回ご紹介するラジオボタンはラジオボタンやチェックボックスだけでなく、テキストなど選択項目全体がクリックできるようになります。

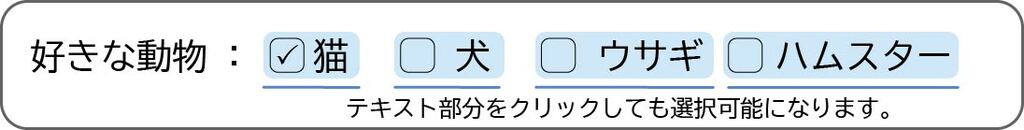
<label>タグを使うと↓

ラベルを作る
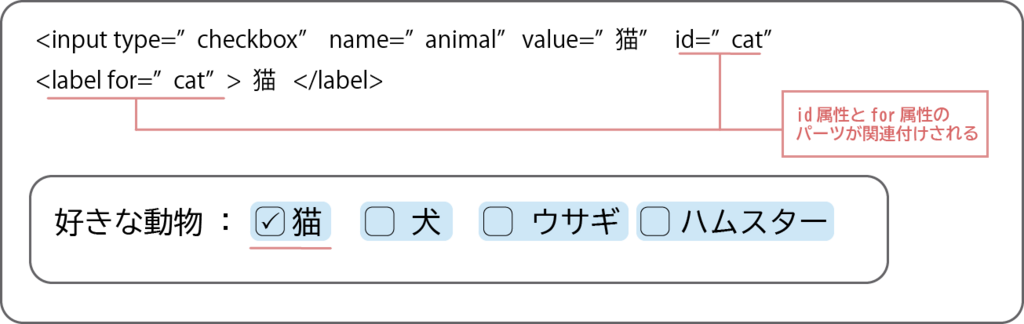
ラベルを作るには<label>タグを使います。 使い方は簡単でテキスト部分を<label>で囲み、for属性を付けます。 関連付けたいフォームのパーツにはid属性を付けます。 for属性とid属性に同じ値(識別名)を付ければフォームとパーツが関連付けされます。

それでは実際に<label>タグを使ってコードを書いてみましょう。 サンプルコードはコチラです。
<!--フォームのラベルを作る-->
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>より使いやすいフォームにしよう</title>
<meta name="description" content="フォームのラベルを作るlabelタグ">
</head>
<body>
<form action="example.php" method="post" name="contact-form">
<input type="checkbox" name="animal" value="猫" id="cat"> <label for="cat">猫</label>
<input type="checkbox" name="animal" value="犬" id="dog"> <label for="dog">犬</label>
<input type="checkbox" name="animal" value="ウサギ" id="rabbit"> <label for="rabbit">ウサギ</label>
<input type="checkbox" name="animal" value="ハムスター" id="hamster"> <label for="hamster">ハムスター</label>
</form>
</body>
</html>
ブラウザで表示すると画像のようになります。 チェックボックスだけでなく、テキストをクリックしても選択ができるようになりました。

識別名を付けるときの注意点
今回for属性やid属性に値(識別名)を付けましたが、名前を付ける際にいくつか注意点があります。 一つ目は識別名は重複して使うことができません。ですので同じファイル内では一か所のみの使用となります。 二つ目は識別名は半角英数字を使用します。記号は使えません。 また識別名の始まりには数字を使うことができません。 以上のことに注意をして識別名を付けてください。
次回
今回はより使いやすいフォームを作るための<label>タグについてご紹介をしました。今回でフォームの作り方講座は終了になります。 次回はWebサイトのページを構成する「ブロック要素」についてご紹介します! それでは、また次回もよろしくお願いします。