こんにちは、初心者向けCSS講座 第40回目の講座です 。 前回は複数行の要素を垂直方向に揃える「align-content」プロパティについてご紹介しました。 今回は要素をタイル型に並べるCSSグリッドについてご紹介します。
目次
CSSグリッドとは
タルト型レイアウトと呼ばれる、同じ大きさのボックスを等しい間隔で一面に敷き詰めるようなレイアウトを指定したいときに使うのが「CSSグリッド」という方法です。
CSSグリッドの基本的な書きかた
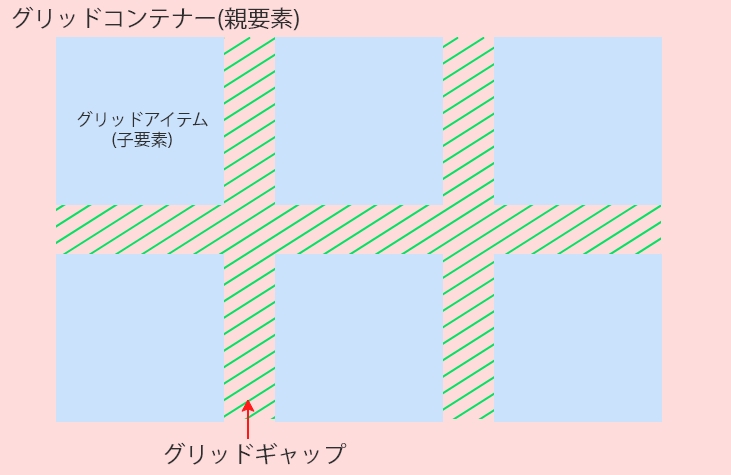
複数の要素を並べるには以前紹介いした「flexbox」を使うこともできます。CSSグリッドでも同様に親要素の中に子要素を入れて指定をしていきます。 グリッドコンテナーと呼ばれる親要素で全体を囲み、この中にグリッドアイテムと呼ばれる子要素を横に並べて配置します。 また、子要素と子要素の間の間隔スペースのことをグリッドギャップと呼びます。

CSSグリッドの書き方
CSSグリッドのHTMLの書き方を紹介します。 Flexboxの例と同じように、クラス名をつけた親要素(グリッドコンテナー)の<div>の中にクラス名をつけた子要素(グリッドアイテム)の<div>を必要数入れます。 CSSでは親要素(グリッドコンテナー)の<div>に「display: grid;」を指定し、CSSグリッドのレイアウト組を開始します。
CSSグリッドを使ってみよう
それでは実際にdisplay:gridを使ってCSSグリッドを書いてみましょう。 分かりやすいように子要素には背景色を指定します。 HTMLのサンプルコードは以下の通りです。 親要素にはクラス名「container」、子要素にはクラス名「item」を指定しています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
</body>
</html>
次にCSSを記述していきます。
@charset "UTF-8";
/*親要素の.containerクラスに対してdisply:gridを追加してCSSグリッドのレイアウトを組む*/
.container {
display: grid;
}
/*子要素に背景色と文字色余白をつけています*/
.item {
background: #C1D9F2;
color: #5B4949;
padding: 10px;
}
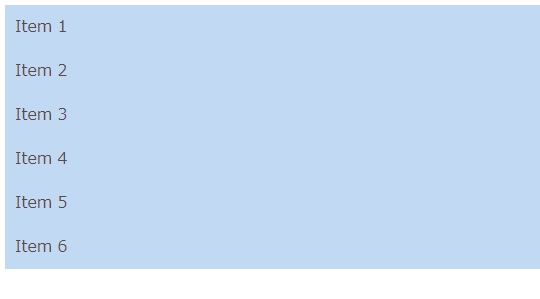
ブラウザで表示すると画像の通りです。 この時点ではグリッドアイテムは縦に並んでいるだけです。

実行結果
ブラウザでの実行結果はこちらで確認できます。
次回
今回はCSSグリッドレイアウトの基本的な書き方についてご紹介をしました。 今回書いた基本的なものにいろいろな指定を追加して、見た目を整えていきます。 次回はグリッドアイテム(子要素)の横幅を指定する「grid-template-columinsプロパティ」をご紹介します! それでは、また次回もよろしくお願いします。