こんにちは、初心者向けCSS講座 第34回目の講座です 。 前回は「id」を使った指定方法についてご紹介しました。 今回はタグ名「class」と「id」の違いについてをご紹介します。
目次
クラスとIDの違い
これまでのご説明ではクラスもIDもそれぞれ任意の名前を付けてCSSで装飾をすることができるとご説明をしてきました。 役割としてはどちらとも同じに思えますが、大きな違いがありますのでご紹介していきます。
HTMLファイル内で使用できる回数
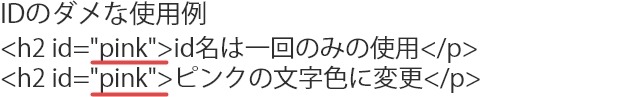
クラスとIDではHTMLファイル内でい使用できる回数が違います。 IDは同じID名を一つのHTMLファイル内でつけることができません。一つのID名につき使用は一回のみです。なので使用頻度の少ない大枠のタグなどに使用することが多いです。 一方クラスはページ内で同じクラス名を何度も使うことができます。 頻繁に使用するタグにはクラス名を使用することが多いです。

CSSの優先順位
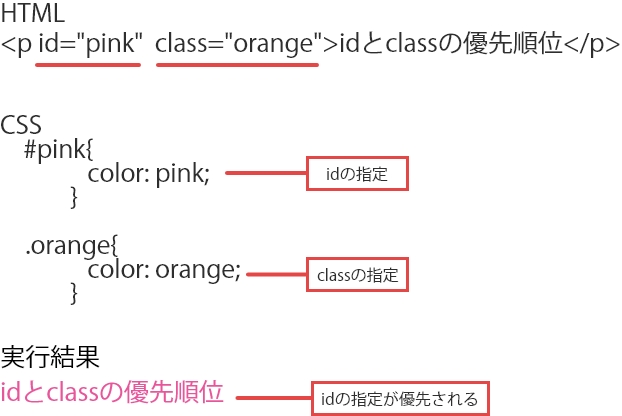
CSSで装飾を指定した際の優先順位にも違いがあります。 まずはID、その次にクラスが優先されます。 例えば一つのタグにIDとクラスどちらとも指定するとします。 CSSでID名とクラス名にそれぞれ違う指定をすると反映されるのはID名の指定になります。

<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>IDとクラスの優先順位</title>
<meta name="description" content="IDとクラスの優先順位">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p id="pink" class="orange">idとclassの優先順位</p>
</body>
</html>
@charset "UTF-8";
#pink{
color: pink;
}
.orange {
color: orange;
}
IDを使ってリンクを作成する
ID名をリンク先に指定することもできます。例えば<a>タグ内にID名を指定することでリンクをクリックするとIDタグの場所までジャンプできます。 そういう指定もできるのでHTMLファイル内でのIDの使用は1度となっています。
次回
今回は「class」と「id」の違いについてご紹介しました。 次回は要素の横並びの指定方法をご紹介します! それでは、また次回もよろしくお願いします。